Comment surveiller les performances de vos applications React ?
Bonjour !
Nous nous retrouvons aujourd’hui pour parler performance et surtout performance d’applications React ! On sait oh combien cet aspect n’est pas toujours le centre de notre attention lorsque nous développons, et qui peut pourtant avoir un sérieux impact sur l’utilisation de nos applications en production.
Cet article ne sera pas un tutoriel détaillant spécifiquement un outil mais plutôt un tour des différentes outils qui sont à notre disposition pour efficacement tracer les problèmes de performance que nos applications peuvent rencontrer.
L’onglet “performances” des devtools
C’est l’outil par défaut de monitoring de performance qui se trouve dans tous les navigateurs. Grâce à cet outil, vous pouvez “enregistrer” les performances de votre application pendant le temps que vous le souhaitez. Une fois l’enregistrement stoppé, l’outil vous publiera l’ensemble des tâches javascript qui ont été exécutées ainsi que leur callstack, le temps que la tâche à mis pour s’effectuer, les événements utilisateurs, etc…
C’est un outil qui peut s’avérer très efficace et suffisant dans certains cas.
A titre personnel, je trouve que l’outil manque de clarté, il y a beaucoup d’informations et c’est souvent fastidieux de s'y retrouver. Cependant cet outil reste pratique et suffisant quand on cherche à évaluer quelque chose de précis que l’on soupçonne être la cause de nos problèmes de performances.
Quand il s’agit de débugger une application React, bien d’autres outils se révèlent plus aptes et c’est ce que nous allons voir ici.
Onglet "performances" des devtools (Microsoft Edge)
L’onglet “Profiler” des devtools de react
C’est tout simplement l’équivalent de l’onglet performance que l’on vient juste de voir mais spécifique à React. Pour disposer de cet outil, il vous suffit de télécharger la dernière version des devtools de React (pour Chrome et Firefox).
Cet outil, à l’instar de l’onglet “performance” du navigateur, va n’afficher que les composants React de votre application. Pour chaque composant rendu pendant la période d’enregistrement, vous pouvez ainsi consulter le temps de rendu, de mise à jour, avec quel props il a été appelé ainsi que ces mêmes détails pour ses composants enfants. L’outil met ensuite à disposition un ensemble de filtres et de vues différentes afin que l’utilisateur puisse chercher le plus efficacement possible l’information qui l’intéresse.
Pour un ensemble plus détaillé de ce que propose l’outil, vous pouvez retrouver la documentation ici.
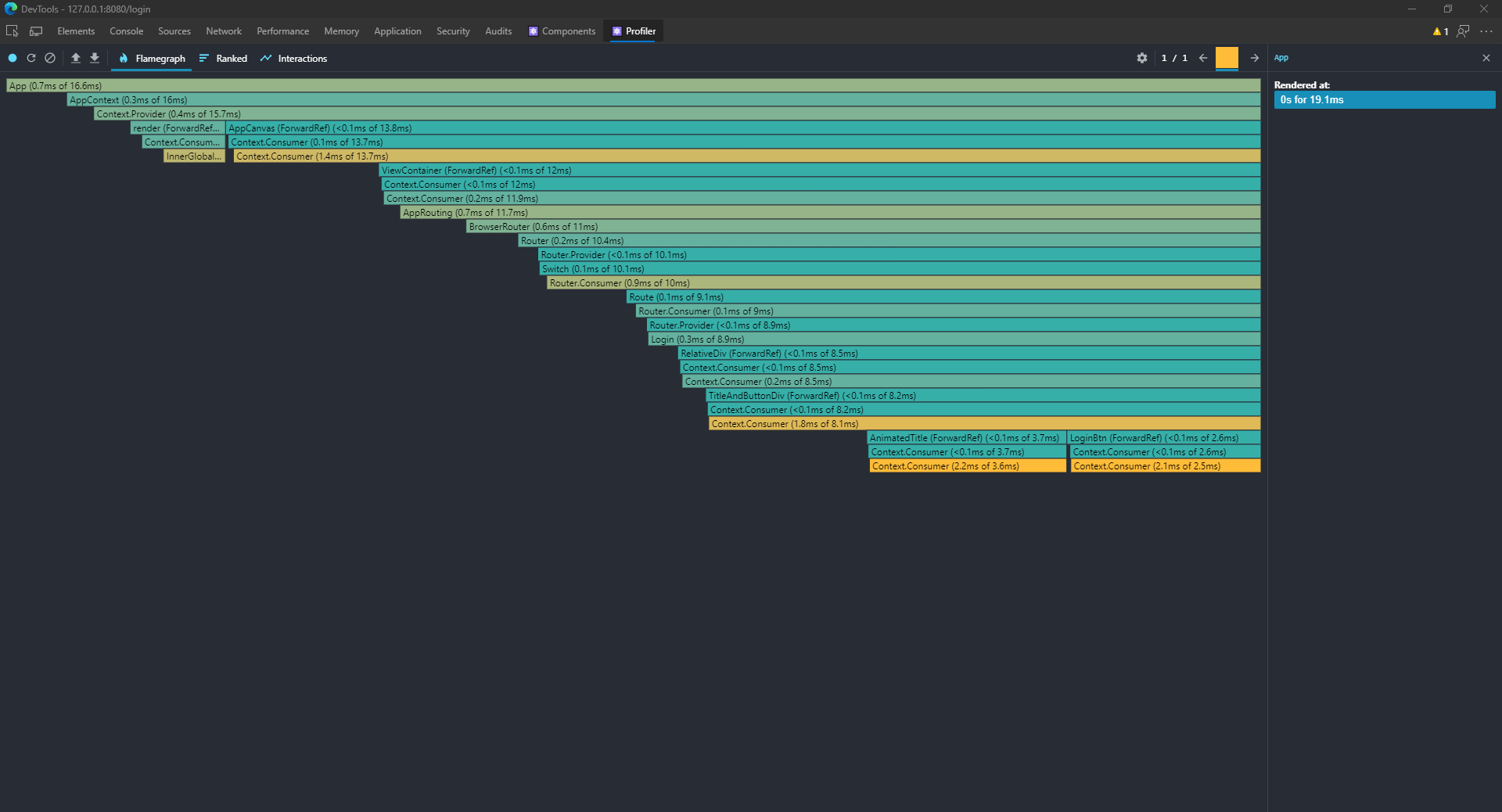
Onglet "Profiler" des devtools de React
La Profiler API
Dans la lignée de ce que l’on vient de voir. React a intégré depuis la 16.5 une nouvelle API nommée Profiler.
Cette API est dans la continuité de ce que l’on vient de voir avec l’onglet Profiler des devtools de React à l’exception qu’ici, c’est directement dans le code que ça se passe !
Ainsi, passer directement par le code vous permettra de cibler exactement le ou les composants que vous souhaitez monitorer, il vous suffira donc d’encapsuler les composants à tester comme ceci avec le composant Profiler fourni par React :
const MyApp = () => {
render(
<App>
<Profiler id="menu" onRender={callback}>
<ProfiledComponent {...props} />
</Profiler>
<OtherComponent />
</App>
);
}
Le composant Profiler prend 2 arguments :
-
Une prop
idqui permettra d’identifier votreProfilerétant donné que vous pouvez en avoir plusieurs qui tournent en même temps. -
Une prop
onRenderqui prend une fonction de callback que la profiler API appelle avec les paramètres suivants :id: string⇒ L’id de votre profiler.phase: "mount" | "update"⇒ Définit si le composant vient de monter ou si c’est une mise à jouractualDuration: number⇒ La durée totale réelle qu’à mis le composantProfilerainsi que ses descendants pour se mettre à jour.baseDuration: number⇒ La durée totale qu’à mis le composantProfilerainsi que ses descendants pour se mettre à jour mais sans memoïzation. Cela donne le pire temps de rendu possible sans optimisation (worst case scenario).startTime: number⇒ Le timestamp du début de la mise à jour.commitTime: number⇒ Le timestamp de la fin de la mise à jour.interactions: any[]⇒ L’ensemble des interactions utilisateurs qui ont déclenché le nouveau rendu ou la mise à jour (Fonctionnalité encore expérimentale pour l'instant).
Ainsi, avec cette fonction passée en callback, vous pouvez afficher les informations qui vous intéressent et les formater comme vous le souhaitez !
Si vous souhaitez en savoir plus sur l’utilisation de l’API ainsi que des exemples d’utilisation, il existe une documentation.
Why did you render?
Comme dernier outil, je vous propose de vous parler d’un paquet cette fois-ci non-officiel nommé Why did you render?.
Cet outil vous permet de “tracker” des composants et de vous notifier lorsqu'il détecte des mises à jour de composants inutiles.
Pour l’installer :
> npm install @welldone-software/why-did-you-render --save
Ensuite, il suffit d’ajouter ce code au début de votre application avant même que n’importe quel élément React soit créé :
import React from 'react';
if (process.env.NODE_ENV === 'development') {
const whyDidYouRender = await import('@welldone-software/why-did-you-render');
whyDidYouRender(React, {
trackAllPureComponents: true,
});
}
Pour l’utiliser :
Dans un class component, il suffit de faire comme ceci :
class BigList extends React.Component {
static whyDidYouRender = true
render(){
return (
//JSX
)
}
}
Et dans un function component :
const BigListPureComponent = props => (
<div>
//JSX
</div>
)
BigListPureComponent.whyDidYouRender = true
Ainsi, lors de l’exécution de votre app, si la librairie détecte une mise à jour de l’un de vos composants “trackés” qu’elle juge inutile, elle vous le notifiera dans la console JS. Sympa non ? :)
A savoir qu’il est possible de personnaliser certains comportements ; pour avoir tous les détails, je vous renvoie vers la documentation de l’outil.
Et voilà ! Vous avez désormais connaissance des outils qui vous permettront d’optimiser vos applications React et d'éviter les rendus inutiles qui peuvent coûter cher. A vous de choisir celui qui pourrait vous convenir !
Happy Coding !



Commentaires