ASP.NET Core: Partage simple de DTOs (et Clients) avec React
Avec la récente sortie d'ASP.NET Core 5, la génération de la documentation OpenAPI (aka la doc Swagger :)) pour décrire nos Web API est maintenant incluse par défaut à la création d'un nouveau projet.
C'est clairement une très bonne nouvelle étant donné que cette fonctionnalité me semble clairement faire partie des "incontournables" de tout projet Web API.
Maintenant, ne nous arrêtons pas à la documentation uniquement, mais faisons un pas en plus : Et si nous pouvions générer automatiquement un peu de code, par exemple nos DTOs utilisés dans nos APIs, et même encore mieux, générer nos Clients web TypeScript automatiquement ?
Et bien oui, c'est bien évidemment possible, comme décrit dans la documentation officielle, mais voyons plutôt ensemble un cas pratique !
Démarrer la génération de code
Comme décrit dans la documentation, de nombreux outils sont à notre disposition pour générer notre code TypeScript.
Pour commencer, je recommande fortement de démarrer avec l'outil graphique NSwagStudio
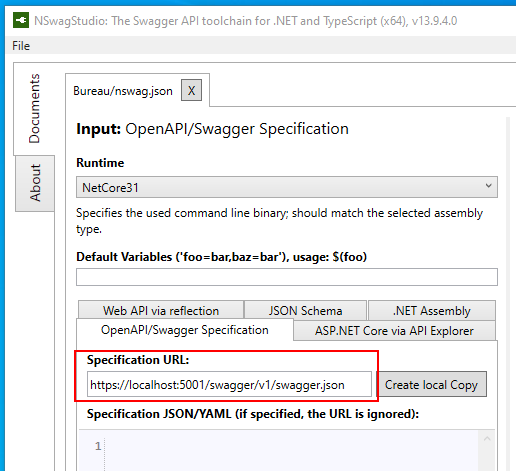
Une fois installé, nous pouvons préciser où se situe notre document OpenAPI (historiquement appelé document swagger) : 
Note : Nous pouvons reprendre par exemple le swagger préparé dans l'article précédent ASP.NET Core: Partage simple d'erreurs génériques avec React
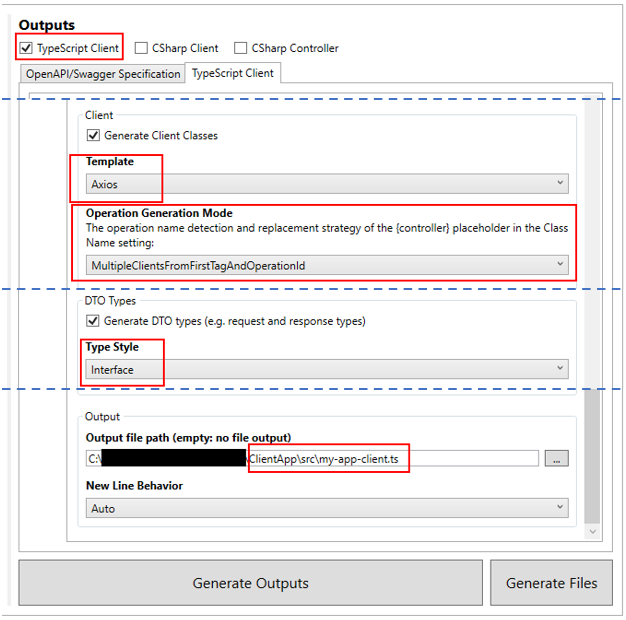
Et ensuite configurer comment nos DTOs et Clients seront générés. Ci-dessous un exemple de la configuration que j'utilise : 
Je précise dans cette configuration que je souhaite utiliser axios pour les appels HTTP (bien que son support dans nswag soit encore en Preview d'après la documentation) Je configure également le Generation Mode à MultipleClientsFromFirstTagAndOperationId, ce qui, d'après les spécifications OpenAPI et la manière dont les Tag et OperationId sont générés, devrait produire 1 client par Controller (par défaut) ainsi qu'1 méthode par Endpoint.

Je précise également que les DTOs sont générés en tant qu'interface en TypeScript et enfin un nom de fichier de sortie, que je peux réutiliser dans mon application.
Utiliser le code généré dans notre application
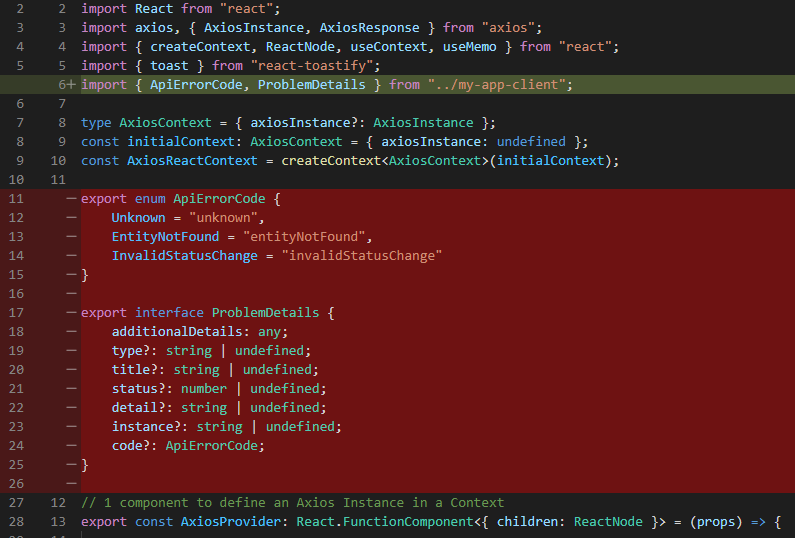
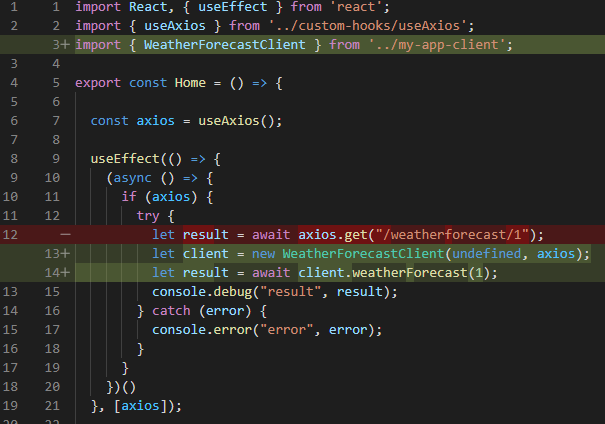
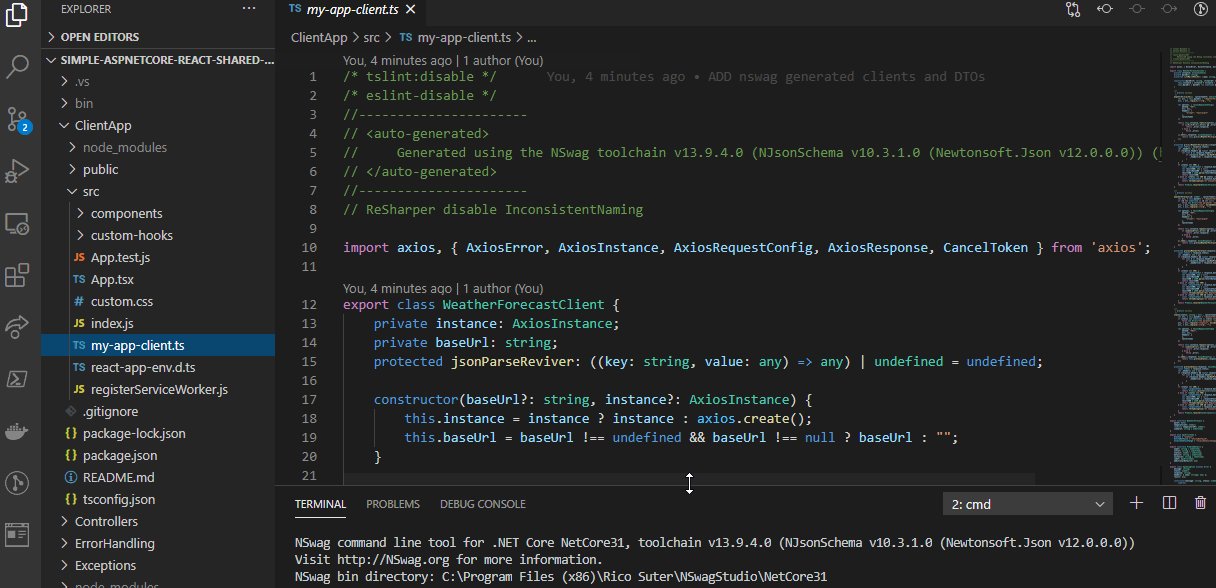
Cette partie devrait être assez simple. Tout d'abord, nous pouvons supprimer nos DTOs écrits manuellement dans notre hook custom useAxios et utiliser ceux produits par nswag :

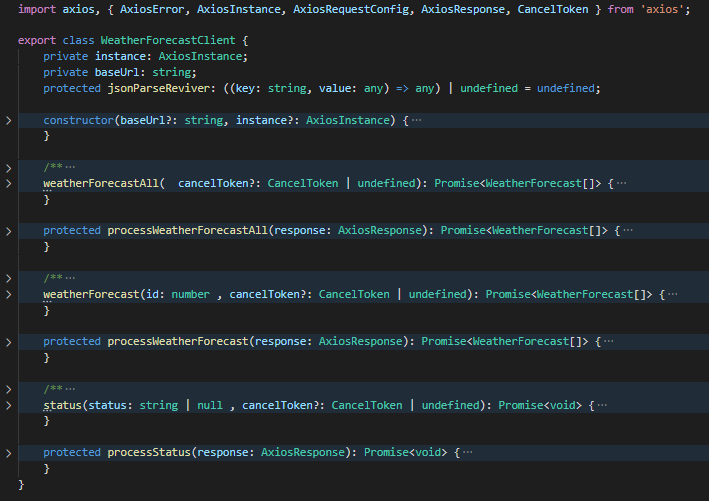
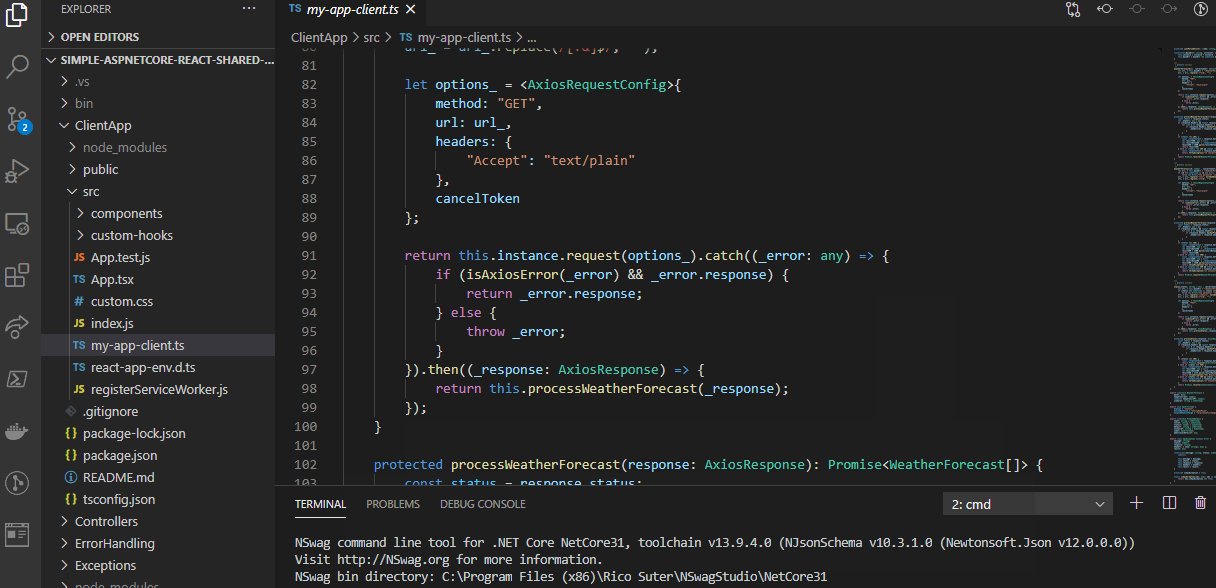
Ensuite dans nos composants, nous pouvons utiliser nos clients TypeScript fortement typés :

Et c'est tout. utiliser nos APIs dans le futur devrait être bien plus simple grâce à l'utilisation des clients TypeScript fortement typés qui devraient nous guider sur la bonne manière d'appeler nos APIs avec les bonnes URLs et paramètres.
Génération automatique des clients NSWAG
Bien, encore une partie très complexe (:humour:). Maintenant que nous avons pu vérifier "manuellement" que notre processus de génération de nos DTOs et Clients fonctionne bien, il est maintenant temps d'automatiser tout cela.
Normalement, après avoir installé NSwagStudio (en utilisant chocolatey par exemple), l'outil en ligne de commande nswag.exe est probablement déjà installé et disponible dans notre PATH. La seule qu'il nous reste à faire est de s'assurer que notre fichier de définition nswag soit bien sauvegardé (dans un fichier appelé nswag.json dans la capture d'écran ci-dessous) :

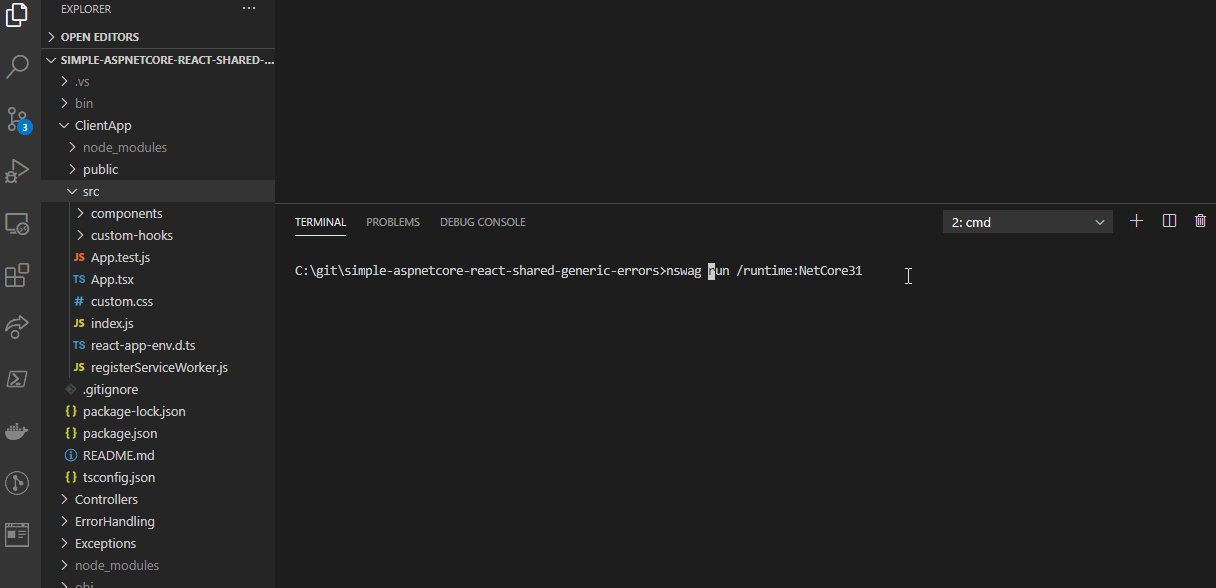
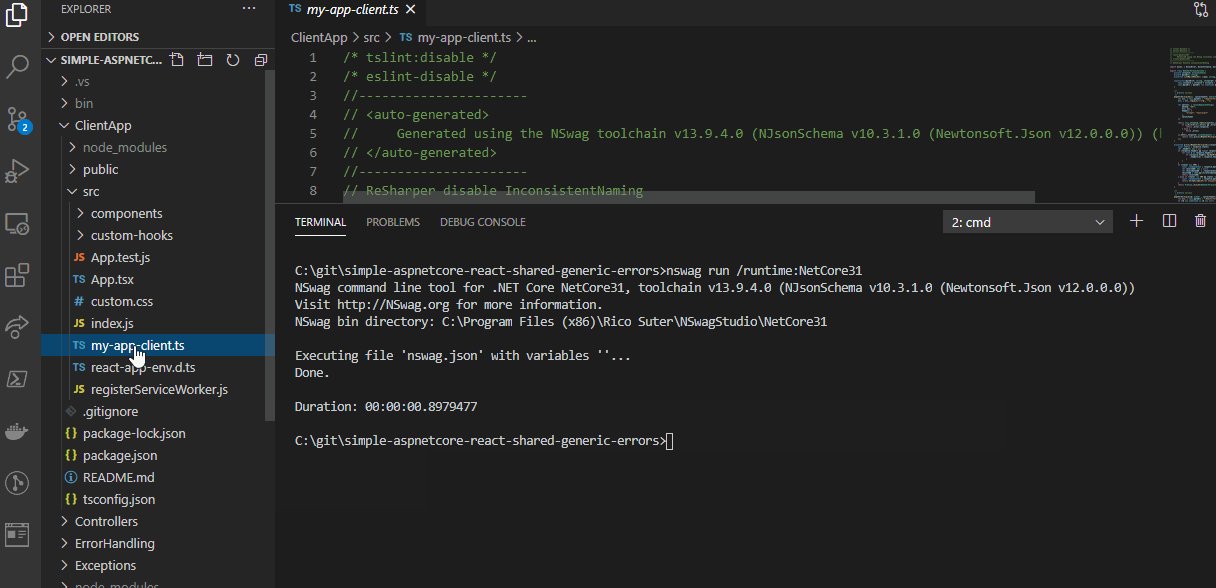
Démarrons ensuite notre API (via dotnet run) et ensuite il ne nous reste plus qu'à exécuter la ligne de commande suivante :
nswag run /runtime:NetCore31

Note :
NetCore31est la valeur du runtime sélectionné par défaut du runtime lorsque l'on créé un fichier de définitionnswag
Et c'est tout !
En conclusion
J'espère que cet article vous a donné quelques pistes qui permettent de capitaliser sur la documentation OpenAPI et, on peut l'espérer, gagner un peu de temps sur la création et la maintenance des DTOs et Clients.
Bien que ce scénario convenait tout à fait dans notre cas où nous souhaitions une "mise à jour à la demande", avoir besoin de démarrer à chaque fois l'API pour mettre à jour nos clients TypeScript peut s'avérer ne pas être idéal et vous pouvez avoir envie de regarder sur la génération des clients à partir des librairies ASP.NET Core produites plutôt que de référencer le document OpenAPI (Plus d'info sur la documentation du Github)
Comme toujours, n'hésitez pas à réagir dans les commentaires ou sur Twitter @vivienfabing.
Que le code soit avec vous !



Commentaires