[Office 365] Déployer une application native pour Office 365 de A à Z(zure)
Vous souhaitez développer une application native (Windows 8, iOS, Android…) qui exploite l’API Office 365 ? Très bien ! Vous connaissez sans doute déjà le repo GitHub d’Office (https://github.com/OfficeDev) qui contient tout plein d’exemples de projets et de code pour démarrer vos développements dans de bonnes conditions, quelque soit la nature de votre application (.NET MVC, Windows 8, iOS , Android, Node.js…).
Quelques prérequis
Mais de quoi a-t-on besoin réellement pour tester et publier son application native ?
Tout d’abord: un abonnement Azure. En effet, de manière similaire au développement avec une intégration à Facebook par exemple, vous allez devoir déclarer une application au sein d’Azure AD pour laquelle vos utilisateurs devront accepter les permissions demandées. C’est ce que j’avais déjà évoqué dans un précédent billet. La version gratuite d’Azure AD suffira pour cette utilisation. Pour en connaitre plus sur les fonctionnalités selon la version d’Azure AD, c’est par ici : http://azure.microsoft.com/fr-fr/pricing/details/active-directory/.
Ensuite, vous aurez sans doute besoin d’un environnement Office 365 pour effectuer vos tests.
- Si vous en avez déjà un pour votre entreprise, pourquoi ne pas l’utiliser aussi pour votre application ? Evidemment, des comptes spécifiques et/ou des espaces SharePoint dédiés pourront être créés afin d’éviter d’impacter les données de vos utilisateurs

- Vous pouvez aussi demander une version d’essai d’Office 365, cela dure 1 mois, c’est donc à renouveler, mais l’environnement est créé en quelques minutes : http://go.microsoft.com/fwlink/p/?LinkID=403802
- Encore mieux, avoir son abonnement développeur, mais il est limité à une licence au départ et vous coutera 99$ (sauf si vous avez déjà un abonnement MSDN auquel cas c’est inclus) https://msdn.microsoft.com/fr-fr/library/office/fp179924.aspx
- Et sans doute le plus pratique, si vous êtes partenaire Microsoft, c’est de faire la demande d’un environnement de démo sur https://www.microsoftofficedemos.com. Il faudra attendre entre 24 et 48h pour disposer de son environnement, mais il est provisionné avec des données, des comptes préconfigurés, bref, de la matière pour étoffer un peu vos scénarios et vos tests.
Déclaration de votre domaine dans Azure
Vous avez votre abonnement Azure : parfait ! Reste maintenant à déclarer un domaine. Si vous avez associé un tenant Office 365 à votre abonnement Azure, vous devriez déjà avoir votre domaine. Sinon, voici la procédure.
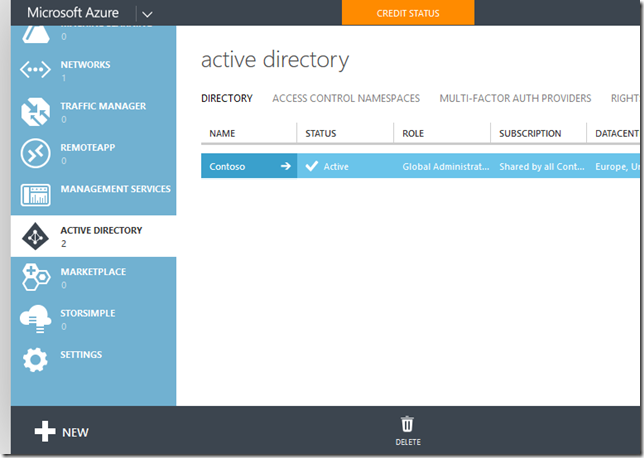
Commencez par vous rendre dans la section “Active Directory”.
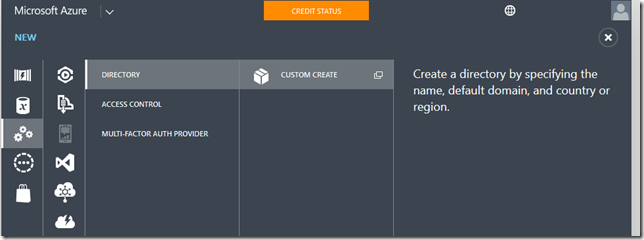
Ajoutez un nouvel annuaire :
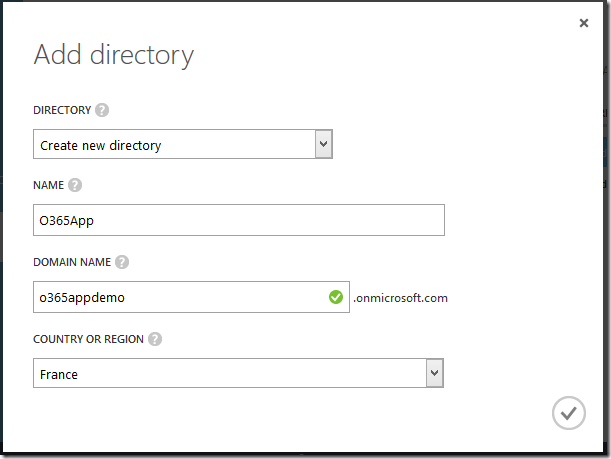
Donnez lui un nom ainsi qu’un nom de domaine en “.onmicrosoft.com” (vous ajouterez après le domaine cible) et une zone géographique.
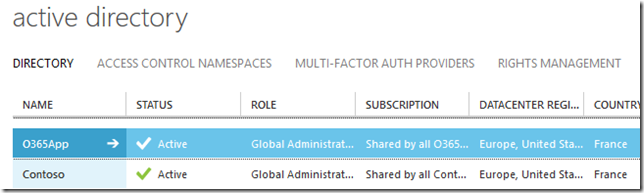
Le nouveau domaine est alors ajouté.
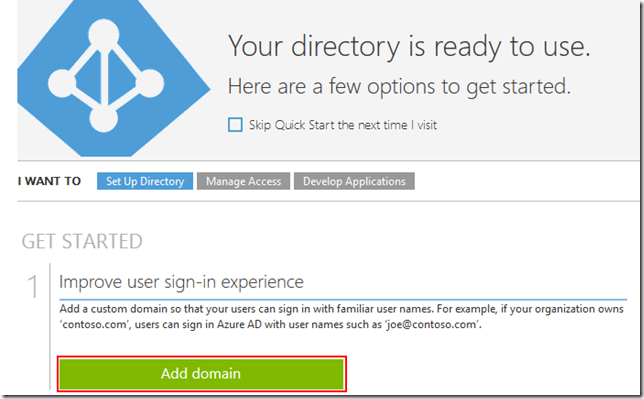
En allant dans le détail de celui-ci, vous pouvez y associer un autre nom de domaine (disponible aussi dans le menu via “Domains”):
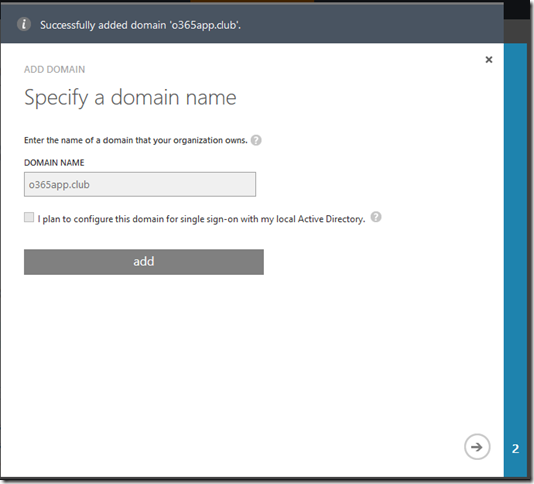
Saisissez le nom de domaine désiré et validez :
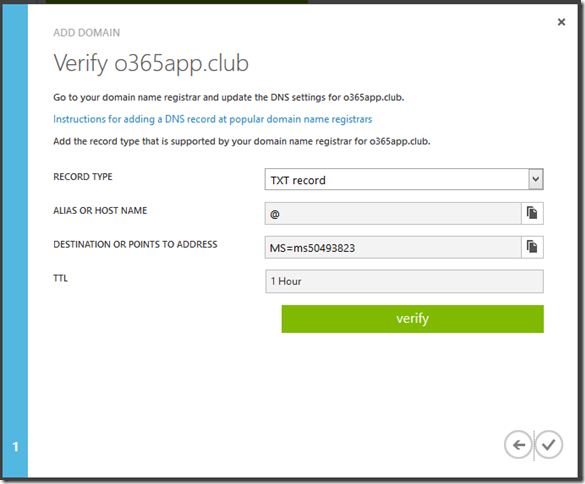
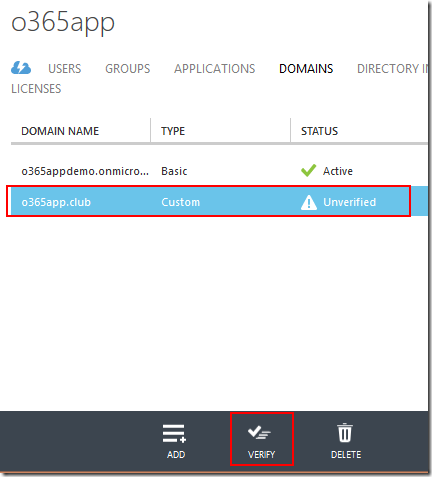
L’étape suivante vous indique l’entrée à ajouter dans les enregistrements DNS afin de vérifier que vous en êtes bien le propriétaire (enregistrement de type TXT ou MX):
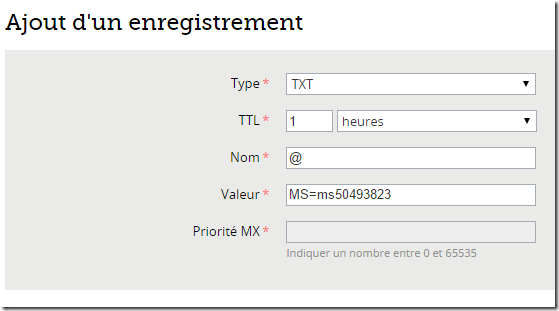
Modifiez votre DNS. Ici chez Gandi en mode simplifié ou “expert” (i.e. saisie directe) :
Une fois la modification propagée (celui peut prendre quelques heures), lancez la vérification :
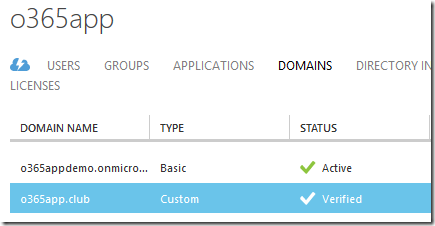
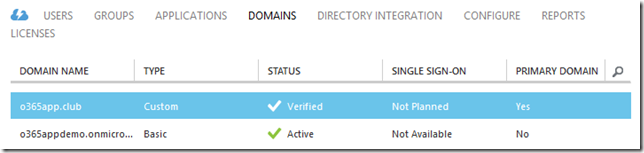
Si tout va bien, votre domaine est maintenant vérifié et disponible :
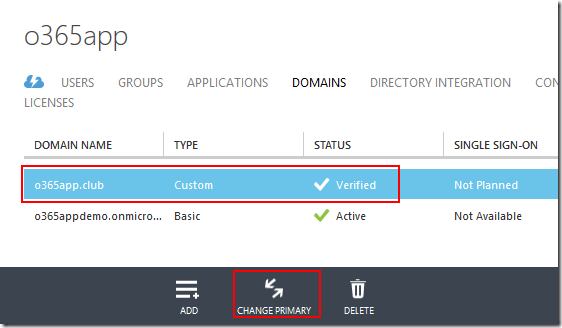
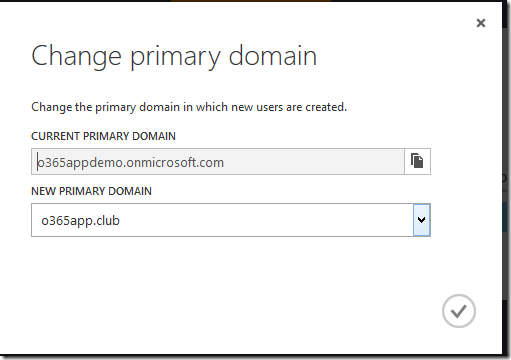
Dernière action pour faire les choses bien, le passer comme domaine principal d’un simple clic sur “Change primary” (à noter que j’ai dû recharger complètement la page pour pouvoir effectuer l’action, sans doute un problème de rafraichissement de l’interface)
Et voilà le travail :
Déclaration de l’application native
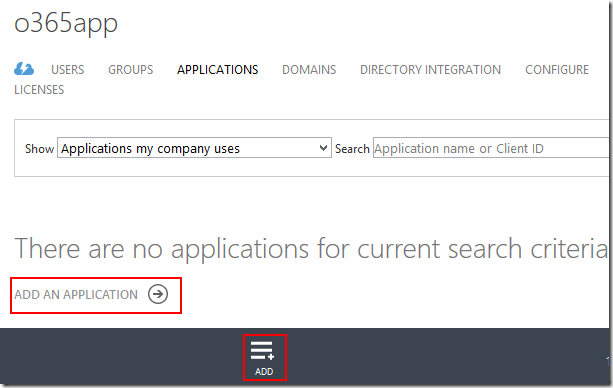
Passons maintenant à l’application à proprement parler. Pour cela il suffit, comme pour les applications Web, d’aller dans la section “Applications” et demander à en ajouter une nouvelle :
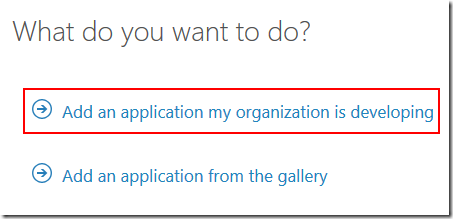
C’est une application que vous développez et non pas ajoutée depuis le store :
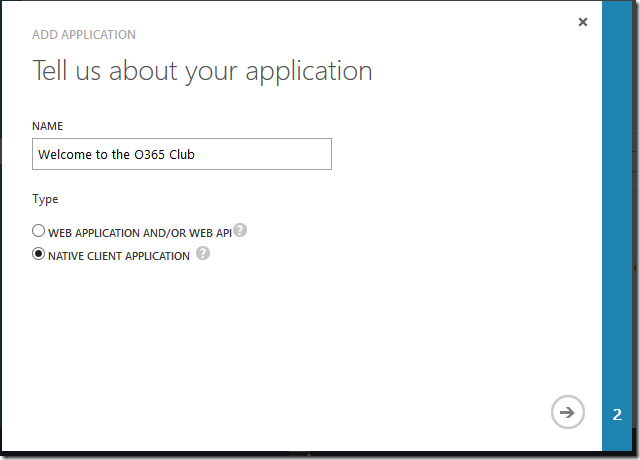
Donnez-lui un petit nom et surtout veillez à bien spécifier que c’est une application native :
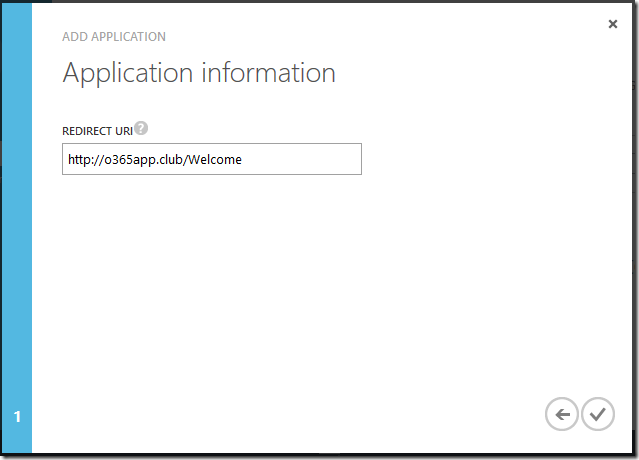
Saisissez une URI pour la redirection : c’est un élément important car il faudra le préciser dans l’application. Elle n’a pas à exister réellement, ce n’est en quelque sorte qu’un moyen d’avoir un identifiant. Je vous conseille de la construire avec comme base votre nom de domaine:
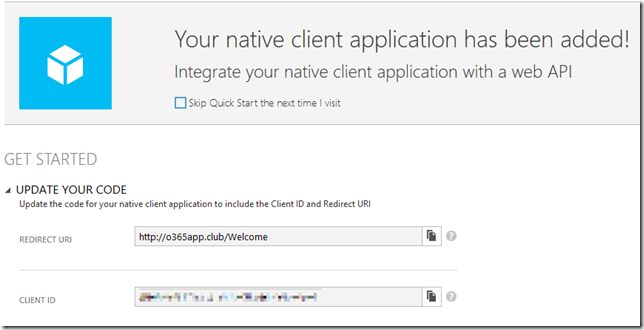
Et voilà ! Votre application est créée. Vous obtenez les 2 informations nécessaires pour votre application, le Client ID et la Redirect URI :
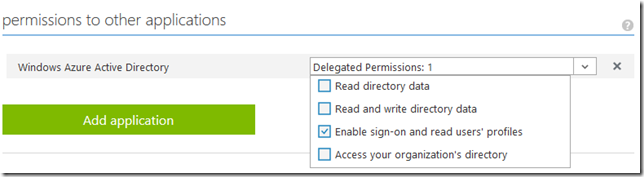
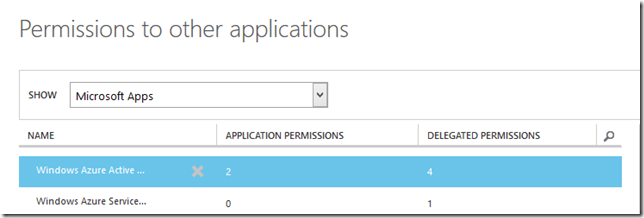
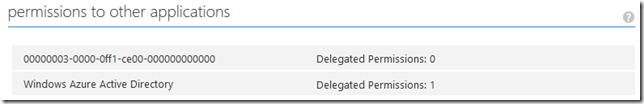
Il reste cependant encore un peu de configuration. Vous pouvez évidemment ajouter le logo de votre application (ou de votre société), mais surtout il faudra définir les permissions nécessaires à son fonctionnement. En effet, vous n’aurez par défaut que le SSO (l’authentification). C’est déjà pas mal, et peut-être même suffisant pour votre projet, mais vous devrez sans doute en ajouter d’autres.
Admettons donc que vous avez besoin d’accéder au OneDrive de l’utilisateur. Vous cliquez sur “Add application” :
seulement voilà… Votre domaine n’a peut-être pas ce service disponible, par exemple si votre entreprise n’est pas abonnée à Office 365. Vous pouvez du coup corriger le tir en vous abonnant… mais ce n’est pas obligatoire, je vous rassure ! ![]() Vous allez pouvoir le faire en éditant le manifest.
Vous allez pouvoir le faire en éditant le manifest.
Mettre à jour le manifest
Il est possible de modifier les propriétés de votre application en téléchargeant le manifest de celle-ci :
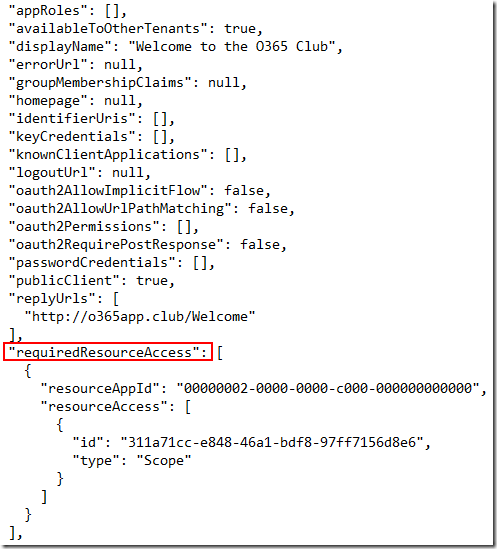
C’est tout simplement un fichier JSON présentant les différents attributs, dont les ressources / permissions nécessaires (“requiredResourceAccess”):
Les plus attentifs remarqueront que l’application est par défaut multi-tenant (“availableToOtherTenants” à true).
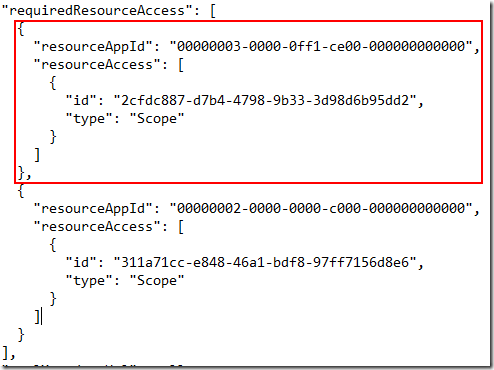
Il faut alors d’ajouter les permissions supplémentaires et d’uploader le manifest ainsi modifié.
Reste qu’il n’est pas évident de trouver les identifiants des ressources, et surtout moins ceux des niveaux d’accès. Je vous conseille du coup de créer un tenant O365 d’essai que vous associerez à votre environnement Azure, ce qui vous permettra d’avoir un autre domaine sur lequel faire les tests et récupérer les infos depuis ces manifests.
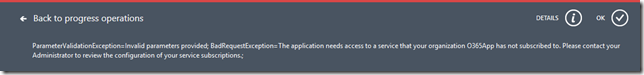
Notez qu’Azure va râler car il ne saura pas valider correctement le manifest :
Mais cela fonctionne tout de même !
Paramétrer son application native
On touche au but. Notre application définie dans Azure est prête à être référencée dans notre application native. J’ai pris comme exemple ici le projet https://github.com/OfficeDev/O365-Windows-Start sous Windows 8.
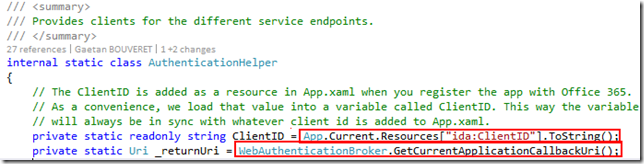
Par défaut, cette application récupère le client id défini dans l’App.xaml et génère automatiquement la Redirect URI. C’est pratique en mode test/dev via l’ajout du service connecté sous Visual Studio qui va s’occuper de tout faire tout seul, ça l’est moins quand on défini en amont l’application.
Modifiez donc les valeurs, voire gérez plusieurs configurations possibles (DEV/UAT/PROD par exemple).
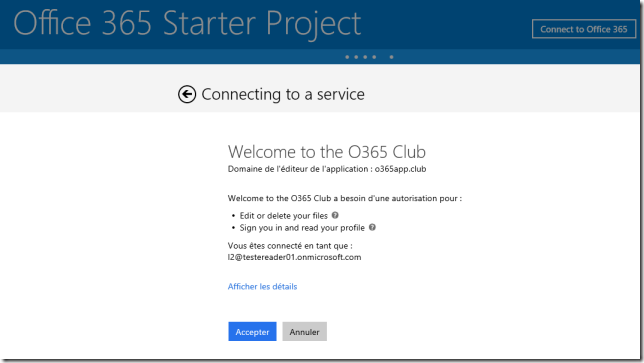
Lancez votre application, connectez-vous et vous serez promptés pour valider les permissions requises :
Conclusion
Pour terminer :
- L’application étant multi-tenant, vous n’êtes pas obligé d’utiliser des comptes du même domaine que votre application
- Vous pouvez réutiliser le même couple Client Id et Redirect URI entre vos différentes applications natives (par exemple Win8, iOS, Android), cela évitera à un de vos utilisateurs de devoir consentir plusieurs fois les permissions s’il change de device.
En espérant que cela vous éclaire un peu plus sur le cheminement vers la publication de votre application, et je l’espère son succès !































Commentaires