Les display template dans la recherche SharePoint
Lorsqu'on travaille avec SharePoint, on est souvent confronté à la problématique d’ajouter des métadonnées métiers aux résultats de recherche afin d’enrichir l’expérience utilisateur, pour ce faire il y a plusieurs méthodes mais je parlerai ici de l’utilisation des Display Templates qui existent depuis la version 2010 de SharePoint et qu’on retrouve sur la version Online.
La recherche dans SharePoint
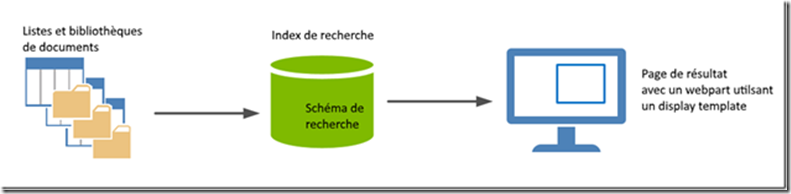
Par défaut, les éléments stockés dans les bases de données de contenus issus de liste ou de bibliothèque de documents comportent un certain nombre de colonnes. Lors du crawl, le service de recherche ajoute ces colonnes dans la base d’index qu’on peut ensuite qualifier de propriétés gérées (devenu schéma de recherche dans la version 2013).
Lors d’une recherche, le service d’index interroge la base et renvoie les résultats qui sont affichés grâce aux display templates qui vont définir les propriétés à afficher ainsi que leur format.
Qu’est-ce qu’un display template ?
Ce sont des fichiers HTML utilisés afin d’effectuer le rendu d’un affichage, ici celui des résultats de recherche. Ils sont situés dans les paramètres du site, dans la section pages maitres et mises en page dans le répertoire Display templates. Lorsque vous ajoutez votre propre modèle, vous constaterez qu’un fichier js ayant le même nom est généré automatiquement.
Dans le cas qui nous intéresse (la recherche ![]() ) trois nous intéressent plus particulièrement :
) trois nous intéressent plus particulièrement :
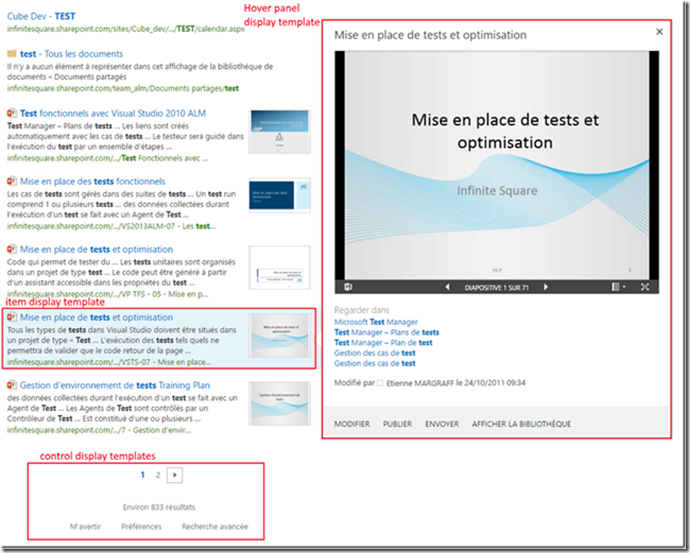
· control display templates: c’est la structure générale des résultats de recherche telle que le header ou le pied de page (la numérotation et les flèches suivant/précédent), on y trouve également le message indiquant qu’aucun résultat n’a été trouvé.
· item result templates : il définit l’affichage d’un élément de résultat, c’est le fichier qui indique quelles métadonnées doivent être rendues à l’écran et le format de l’affichage.
· hover panel template: grâce à ce fichier vous pourrez modifier l’affichage de la « popin » de prévisualisation (appelée call-out).
Personnaliser sa recherche
Afin de personnaliser ses résultats de recherches, la première étape consiste à repérer le style d’affichage qui correspond le plus à celui attendu au final puis de copier/coller le fichier html correspondant ![]()
Je vais ici prendre le fichier correspondant à l’affichage des personnes qui contient de nombreuses métadonnées et un affichage bien particulier.
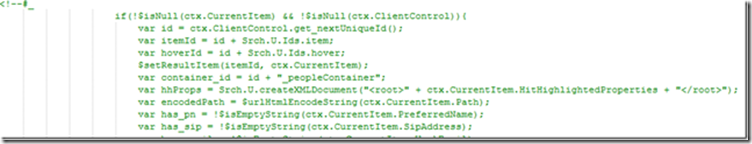
Les métadonnées sont récupérées en début de fichier afin d’être utilisées dans la suite pendant le rendu:
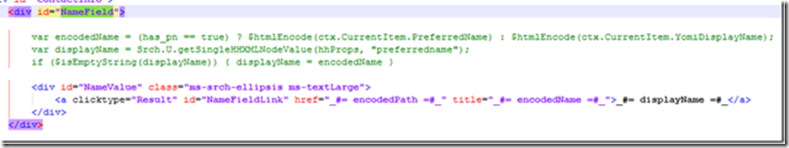
Il suffit ensuite d’utiliser cette variable dans une balise HTML de votre choix et de formater vos résultats comme bon vous semble :
Pour plus de détails en anglais :







Commentaires