Habiller son app Office 365 avec Office Fabric UI
Microsoft vient d’annoncer la mise à disposition d’Office Fabric UI, un Framework graphique similaire à Boostrap pour les addins SharePoint et Office, mais pas seulement. En effet, l’idée derrière ce projet est de pouvoir réaliser une interface graphique s’intégrant au mieux dans Office et SharePoint en reprenant les mêmes composants et styles que ceux-ci. Office Fabric UI est d’ailleurs utilisé en interne par Microsoft pour OneDrive.com Outlook.com ou encore dans SharePoint avec Delve et Office Vidéo.
Voici quelques exemples d’affichages (vous en trouverez plus sur le post de blog) :

Pour ceux qui, comme moi, ne sont pas des designers dans l’âme, cela permet d’obtenir un résultat très propre et très pro sans effort ! De plus, cela change un peu de Bootstrap que l’on voit déjà un peu partout (à noter qu’Office Fabric UI peut tout à fait être utilisé conjointement avec un autre framework graphique).
Office Fabric UI dans mes applications Web
Pour mettre en oeuvre Office Fabric UI, rien de plus simple :
- Récupérez le projet sur GitHub : https://github.com/OfficeDev/Office-UI-Fabric (téléchargement direct : https://github.com/OfficeDev/Office-UI-Fabric/archive/master.zip)
- Découvrez au travers des exemples inclus dans le répertoire samples ce qu’il est possible de faire
- Référencez la/les feuille(s) de styles dans votre projet Web, voire les fichiers Javascript pour les contrôles avancés (FilePicker par exemple, la documention est ici : https://msdn.microsoft.com/en-us/office/office365/howto/javascript-controls )
- Appliquez les classes CSS à vos éléments et/ou modifiez votre code HTML
Et voilà !
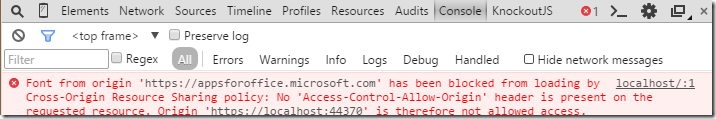
A noter que j’ai tenté la référence directe au CDN :
<link rel="stylesheet" href="https://appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
Mais la feuille de style a été bloqué à cause d’un problème de CORS. Ce n’est peut-être cependant que temporaire, et de toute façon vous pouvez toujours embarquer les fichiers dans votre projet.
Un projet comme exemple
J’ai décidé d’aller un peu plus loin en vous fournissant un exemple complet d’une application MVC exploitant l’API Office 365 afin d’afficher une barre de navigation, vos emails et vos contacts à la mode Office Fabric UI. Vous trouverez le lien vers le repo GitHub en fin d’article pour les plus pressés.
Je ne détaillerai pas toutes les modifications, mais simplement les principales modifications graphiques opérées.
PS: petit rappel, si vous voulez démarrer comme moi d’un projet MVC classique, suivez le tuto pour s’intégrer à Office 365 dispo sur MSDN à l’adresse suivante https://msdn.microsoft.com/en-us/office/office365/howto/authenticate-and-use-services
Fichiers & références
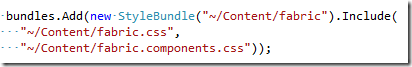
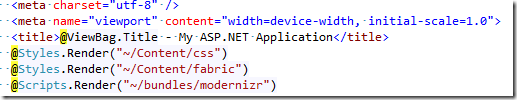
Histoire de faire les choses proprement, j’ai créé un petit bundle pour les fichiers CSS (principal + celui des composants), référencé ensuite dans la vue partagée “_layout.cshtml”:
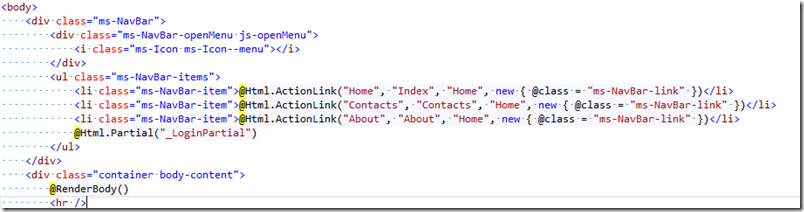
Exit ensuite le menu bootstrap, place à celui d’Office Fabric UI en ajoutant un élément de menu pour mes 3 vues.
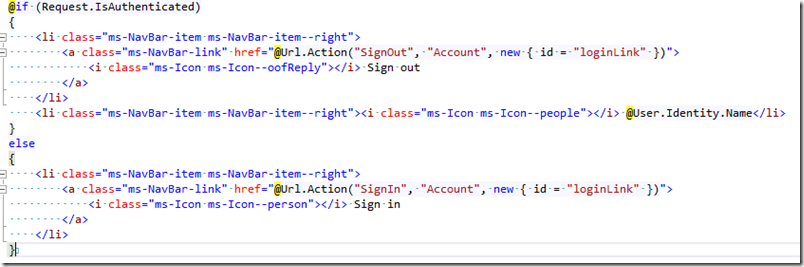
A noter que j’y ai intégré la vue partielle de login/affichage du compte, que voici :
On note le positionnement à droite via “ms-NavBar-item--right” et l’utilisation de pictos (plus ou moins bien choisis je dois l’admettre !) avec ”ms-Icon” + “ms-Icon--CodeDeLicone” (je vous conseille de jeter un oeil au fichier index.html situé dans dist/samples/Icons/ pour avoir un listing des icônes disponibles).
Ensuite, j’ai 2 vues principales dans lesquelles je fais les requêtes de récupération des derniers emails et de ses contacts (j’ai limité aux 20 premiers résultats, vous pourrez décommenter si vous le désirez le bout de code empêchant de parser toutes les pages de résultats).
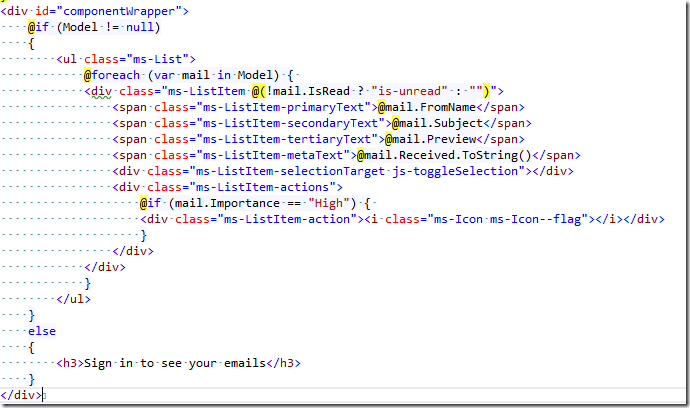
Dans Index j’affiche les emails en me basant sur le style de liste “ms-List”, et ses sous-éléments (“ms-ListItem” et styles associés ms-ListItem-primaryText …). J’utilise aussi le style “is-unread” pour identifier les mails non lus (exemple dans dist/samples/List)
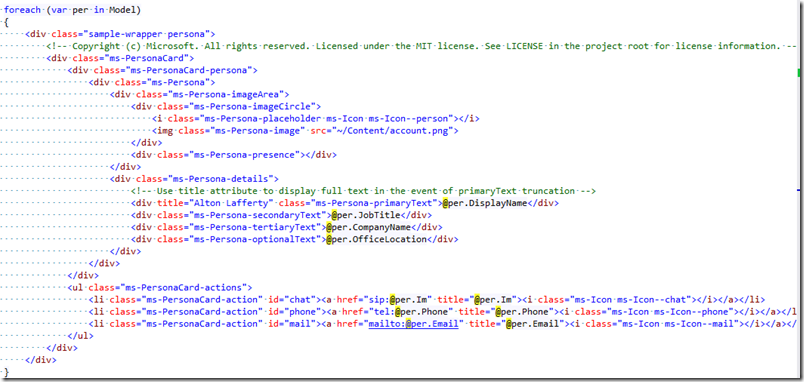
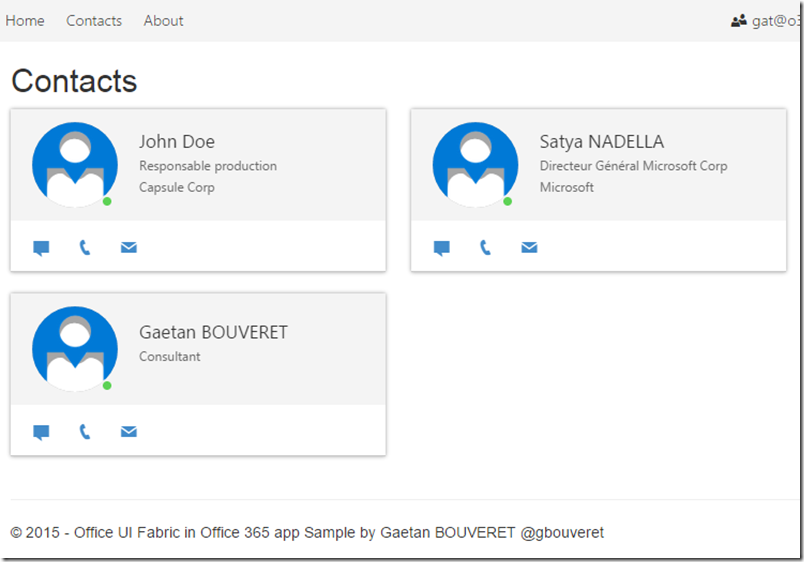
L’autre vue, Contacts, affiche les contacts via les Persona Cards (exemple dans dist/samples/PersonaCard). Au niveau des actions, je ne teste pas ici que les valeurs soient toutes renseignées et donc ne masque pas les boutons qui n’ont pas lieu d’être, mais ce serait évidemment mieux. DE même, j’affiche une image unique pour la photo du contact.
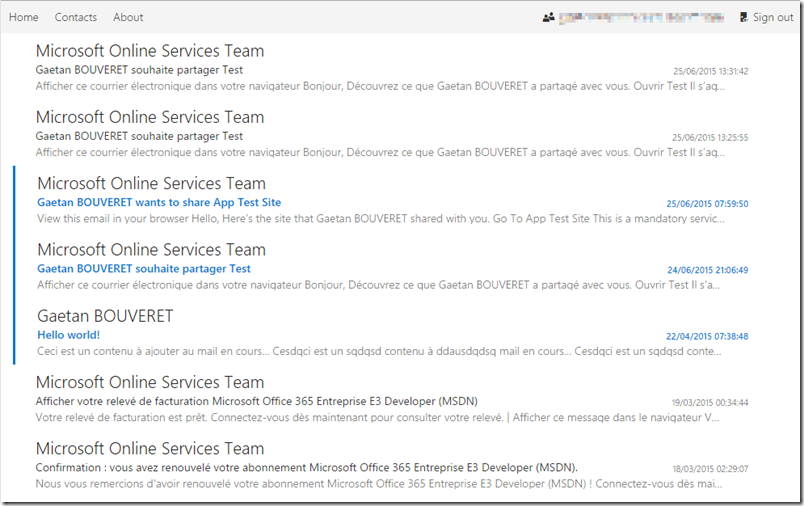
Au final, voici le résultat pour les emails (et navigation) :
Et les contacts :
Avouez que ça en jette quand même !
Vous pourrez parcourir les autres samples et adapter vos contenus en utilisant les composants les plus adaptés, sachant que la liste est destinée à évoluer (nouveaux composants, mais aussi modifications ou dépréciation, attention à prendre soin de tester et consulter le changelog !).
Code source
Vous pouvez retrouver le projet sur GitHub : https://github.com/gbouveret/OfficeFabricUIOffice365App. Suivez les prérequis et surtout la configuration, mais qui sont très classiques (maj NuGet & connexion aux services Office 365).
Bon design !













Commentaires