[Xamarin] A la découverte de Xamarin Insights
Dévoilé au grand public lors de la conférence Evolve 2014, Xamarin Insights est une solution permettant de traquer les différentes interactions (ou bugs) possible dans votre application, que celle-ci soit iOS, Android ou Windows (Phone ou Desktop). Nous allons voir, dans cet article, comment mettre en place l’outil et ce qu’il nous permet de faire.
Configuration de l’application
Pour commencer, il faut se connecter (avec son compte Xamarin) au portail: https://insights.xamarin.com puis on créé une nouvelle application via le bouton “Add New App”:
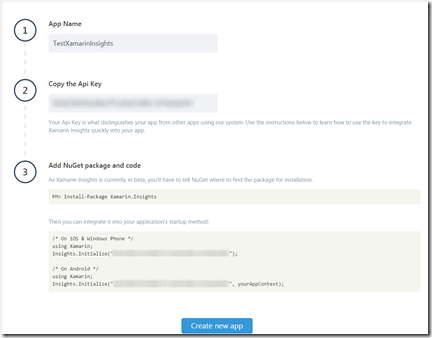
La configuration est extrêmement simple puisque, au final, on ne vous demande de saisir que le nom de votre application. En dessus, vous pouvez visualiser la clé qui y est associée (elle vous sera utilise lorsque vous initialiserez l’API côté client) ainsi que les étapes nécessaires pour démarrer (en allant de l’installation du package Nuget à l’initialisation):
La configuation coté Backend est à présent terminé (compliqué comme vous pouvez le voir ;), passons maintenant à la partie Cliente.
Installation du package Nuget
La première étape, côté client, est de télécharger le package Nuget Xamarin Insights. Pour cela, on ouvre la console Package Manager (ou on passe par l’interface graphique, au choix) et on tappe la ligne suivante:
Une fois le téléchargement du package terminé, celui-ci est ajouté à la solution (de manière automatique):
A présent, nous pouvons passer à la seconde étape!
Initialisation de l’API
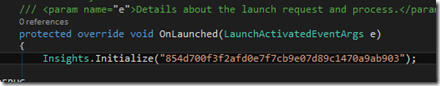
Initialiser l’API est simple puisqu’il suffit, au démarrage de l’application, d’appeler la méthode Initialize de la classe Insights, en lui passant en paramètre la clé que vous avez généré sur le site Web:
Comme l’explique la documentation, que vous soyez sur Android, iOS, Mac, etc., la procédure est sensiblement la même et seuls des paramètres ou permissions nécessaires peuvent être amené à changer.
Une fois l’initialisation terminée, il ne reste plus qu’à utiliser les fonctionnalités de Xamarin Insights.
Utilisation de l’API
En utilisant la méthode Track, vous êtes en mesure d’enregistrer différents points clés de l’utilisateur dans l’application. Par exemple, vous pouvez enregistrer le fait qu’il est arrivé sur une page, qu’il a acheté un produit “in-app”, etc.
Insights.Track("PageView", new Dictionary<string, string> { { "PageName", "MainPage" } });
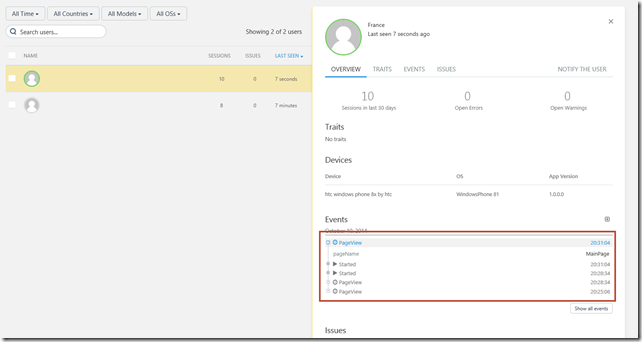
Permet de logger le fait que l’utilisateur arrive sur la page MainPage, comme cela est visible sur le portail Web:
Cependant, comme vous pouvez le constater, il n’est pas simple de faire la distinction entre plusieurs utilisateurs. Pour palier à ce problème, vous pouvez utiliser la méthode Identify, qui prends en paramètres:
- Un identifiant unique, correspondant à l’utilisateur
- Une liste de “trait”, qui correspondent à des caractéristiques. Ainsi, on retrouve le nom, le prénom, l’email, etc.
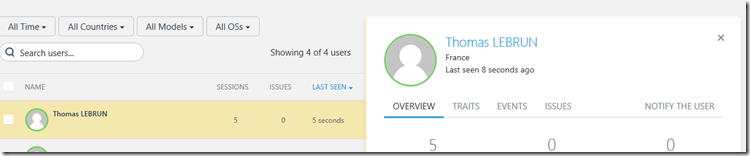
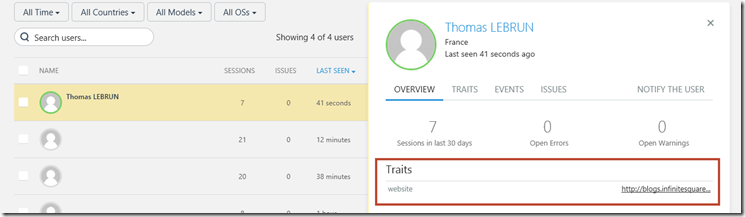
Dès lors, dans le portail Web, vous pouvez mieux visualiser et distinguer les différents utilisateurs (bien sûr, libre à vous de choisir comment vous voulez les différencier et les informations que vous voulez stocker: nom, prénom, email, etc.)
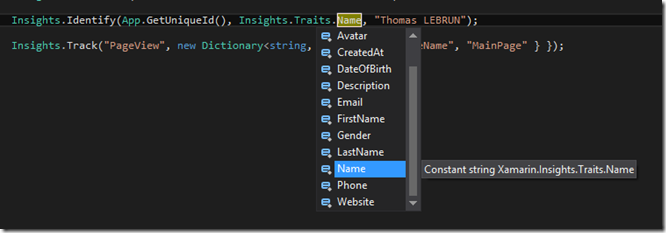
Insights.Identify(App.GetUniqueId(), Insights.Traits.Name, "Thomas LEBRUN"); Insights.Identify(App.GetUniqueId(), Insights.Traits.Website, "http://blogs.infinitesquare.com/b/tom");
De la même manière que pour les pages/actions, il est possible de tracker les erreurs qui surviennent dans l’application. Là encore, l’utilisation de l’API est très simple:
try
{
throw new NullReferenceException();
}
catch (Exception ex)
{
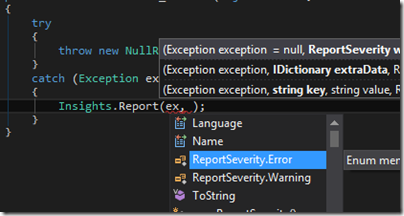
Insights.Report(ex);
}
Il est également possible de spécifier un niveau de “criticité”: erreur ou avertissement
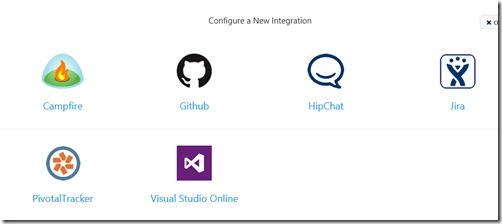
Outre un reporting très détaillé, le point intéressant du tracking des bugs est le fait que Xamarin Insights possède, côté serveur, des connecteurs vers les différents outils de bug tracking du marché: Visual Studio Online, GitHub, Jira, etc.
Ainsi, lorsqu’un bug est détecté par Xamarin Insights, un workitem (de type bug ou autre, c’est à vous de décider) est créer automatiquement!
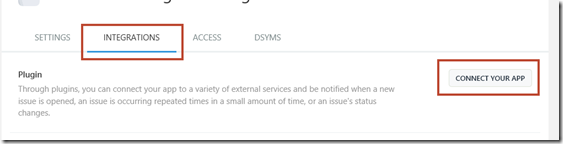
Pour mettre tout cela en place, il suffit, dans le portail, de cliquer sur les paramètres de votre application puis, dans “Integrations”, de cliquer sur “Connect your app”:
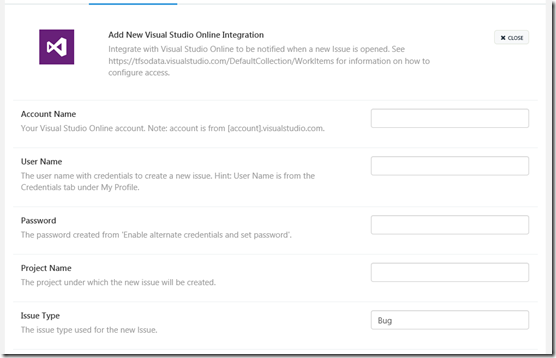
Ensuite, cliquer sur l’outil de votre choix et saisissez les informations demandées (ci-dessous, le formulaire d’intégration avec Visual Studio Online):
Comme vous pouvez le constater, Xamarin Insights est un produit qui semble très prometteur. Certes, à l’heure actuelle, il y a parfois des comportements surprenants (délai de mise à jour des exceptions sur le portail, données des utilisateurs qui semblent être mises en cache, etc.) mais il s’agit là d’une preview, qui sera amenée à évoluer au fur et à mesure.
Pour en savoir plus, je vous recommande la documentation officielle:
- Walkthrough - Implementing Xamarin Insights Analytics
- Walkthrough - Using the Xamarin Insights Web Portal
Happy coding! :)
















Commentaires