#WindowsPhone : suivre l’usage fait de votre application par vos utilisateurs avec AppInsight
Application Insights est une nouveauté encore en preview de Visual Studio Online vous permettant de suivre l’usage de vos applications directement dans le Dashboard Web de VSO. Dans cet article nous verrons comment le mettre très simplement en place dans une application Windows Phone. Je laisserais mes amis du cloud et de l’ALM vous présenter le dashboard et comment interpréter vos données.
Il y a 4 étapes principales :
- Sur le Dashboard VSO
- Ajouter les bonnes références à votre projet
- Moniter les actions dans votre code
- Déclencher l’envoi des informations au serveur
Pourquoi utiliser App Insight ?
Nous utilisons App Insight dans Dites-le avec des Fleurs depuis son lancement et il y a plusieurs bonnes raisons de l’utiliser :
- C’est intégré directement dans Visual Studio Online
- C’est très simple à mettre en place
- Cela marche très bien sur une application Windows Phone
- Cela fonctionne même en offline
- Et surtout, cela est très utile pour améliorer votre application en fonction de l’usage (prévu ou non) qu’en font vos utilisateurs !
Enregistrer une application sur le DashBoard VSO
Lorsque vous arrivez sur le dashboard, cliquez sur Try App Insight :
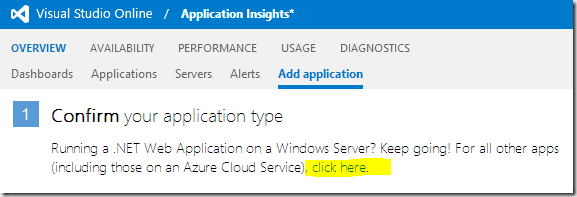
Ensuite, choissisez d’ajouter une application et cliquez sur “click here” car nous allons monitorer une application Windows Phone
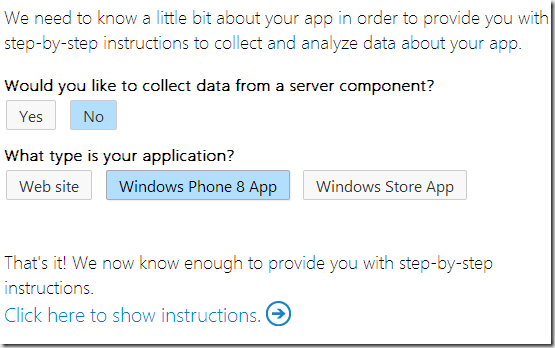
Un wizard assez simple est proposé et les réponses sont simples à trouver ![]() :
:
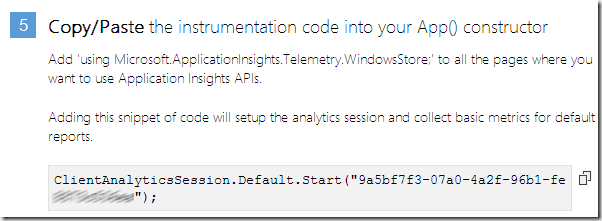
Ensuite, remplissez le nom de votre application qui sera utilisé sur le Dashboard et notez de côté l’information du block 5 :
Ajouter les bonnes références à votre projet
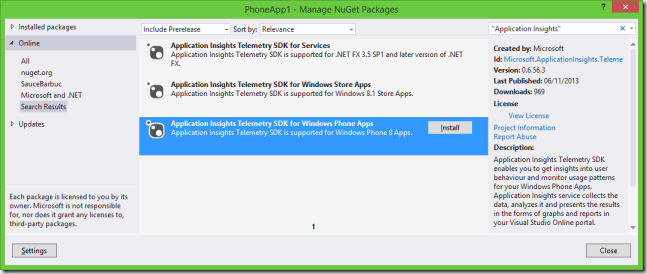
Sur votre projet Windows Phone, ajoutez le package Nuget “Application Insight Telemetry for WindowsPhone” .
Pour cela, il est important de bien inclure les version “pré-release” et de rechercher ce terme (avec les doubles quotes) : "Application Insights"
Il faut alors changer le type de plateforme ciblée par votre projet (ARM pour le téléphone et x86 si vous testez sur l’emulateur). Pour cela, faites un click droit sur votre droit et rendez-vous sur “Configuration Manager” pour rendre la bonne plateforme active.
Il est alors nécessaire d’ajouter les bonnes références à votre projet : allez chercher les fichiers *.wimd ajoutés par le package nuget. Sur mon PC, ils sont à cet emplacement : “packages\Microsoft.ApplicationInsights.Telemetry.WindowsPhone.0.6.56.3\build\wp80\Arm”
Monitorer l’usage dans votre application
Le minimum consiste à tracker le lancement de votre application. Pour cela, ajoutez cette ligne de code dans le constructeur de l’application :
ClientAnalyticsSession.Default
.Start("Tralala-pouet-pouet-avec-des-poneys");
Vous pouvez alors suivre les différents événéments de navigation dans votre application à l’aide de la méthode “LogPageView”. Le chemin de la vue n’est pas imposé et vous pouvez spécifier ce que vous souhaitez :
ClientAnalyticsChannel.Default
.LogPageView("JeSuisLaPremierePage");
Vous pouvez de même enregistrer des événéments :
var infor = new Dictionary<string, object>();
infor.Add("Flower",
"J'ai acheté une fleur sur Dites-Le avec des Fleurs");
ClientAnalyticsChannel.Default.LogEvent(actionName, infor);
Beaucoup d’autres choses peuvent être trackées mais le fonctionnement est toujours le même.
Déclencher l’envoi des informations au serveur
Pour déclencher et voir les informations sur votre Dashboard, voici la procédure :
- Lancer l’application, et déclencher les événements voulus
- Quitter l’application (pleins de fois “back” )
- Relancer l’application
- Patienter 5/10 minutes (par exemple en essayant Dites-le avec des Chats)
- Allez sur le dashboard
- Admirez
Bonus : retrouver l’id de votre app
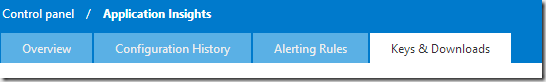
C’est tout bête mais cela peut être pratique : l’id utilisé par votre app et sa configuration peut être retrouvé en cliquant sur le petit écrou en haut à droite. Il faut aller ensuite sur le bon onglet :










Commentaires