[Windows Phone 8.1] A la découverte du FileOpenPicker
Le FileOpenPicker est un contrôle qui existe depuis Windows 8 mais qui n’existait pas (encore) sur Windows Phone. Avec Windows Phone 8.1, le contrôle fait son apparition avec ses particularités: jetons un oeil plus précis à ce qu’il y a sous le capot.
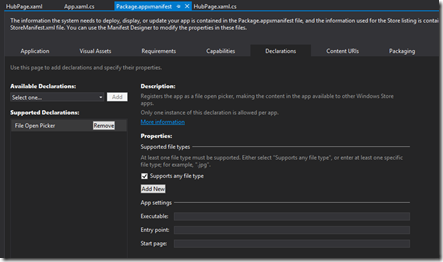
Avant de pouvoir utiliser un FileOpenPicker, il faut commencer par rajouter la déclaration nécessaire dans le manifest, en indiquant quelle extension seront utilisable avec le picker:
Ensuite, l’API est simple (et surtout très similaire à ce que nous avons sur Windows 8):
var picker = new FileOpenPicker();
picker.FileTypeFilter.Add(".jpg");
var file = await picker.PickSingleFileAsync();
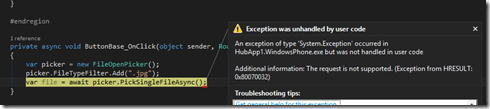
Cependant, si vous essayez ce code, vous vous rendrez compte qu’il ne fonctionne pas:
Cette erreur est dûe au fait que sur Windows Phone (en particuliers ceux qui ne disposent pas de beaucoup de ressources), l’application peut se terminer prématurément. Ainsi, il est nécessaire d’utiliser un moyen permettant à l’application, lorsqu’elle est réactivée, de savoir si un fichier avait été sélectionné. Pour cela, il faut utiliser les méthodes PickMultipleFilesAndContinue ou PickSingleFilesAndContinue:
var picker = new FileOpenPicker();
picker.FileTypeFilter.Add(".jpg");
picker.PickSingleFileAndContinue();
A ce moment, le picker se lance sans problème et vous pouvez le manipuler à votre guise:
Une fois le fichier choisit, l’application réapparait à l’écran et… c’est tout. La méthode ne renvoyant rien, nous n’avons pas accès au fichier qui a été sélectionné. Pour corriger cela, il faut modifier notre code pour utiliser les ContinuationData:
var picker = new FileOpenPicker();
picker.FileTypeFilter.Add(".jpg");
picker.ContinuationData.Add("Operation", "SelectedPicture");
picker.PickSingleFileAndContinue();
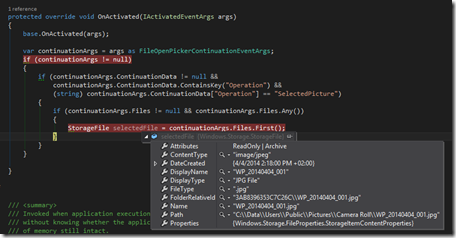
Lorsque vous sélectionnez votre image/fichier, l’application est temporairement suspendue et se retrouve réactivée une fois la sélection terminée. C’est donc là que vous allez pouvoir avoir accès au fichier qui a été sélectionné:
protected override void OnActivated(IActivatedEventArgs args)
{
base.OnActivated(args);
var continuationArgs = args as FileOpenPickerContinuationEventArgs;
if (continuationArgs != null)
{
if (continuationArgs.ContinuationData != null &&
continuationArgs.ContinuationData.ContainsKey("Operation") &&
(string) continuationArgs.ContinuationData["Operation"] == "SelectedPicture")
{
if (continuationArgs.Files != null && continuationArgs.Files.Any())
{
StorageFile selectedFile = continuationArgs.Files.First();
}
}
}
}
C’est donc là que vous pouvez voir tout l’intérêt des ContinuationData, qui permettent de vérifier si on est bien sur l’opération demandée (ou une autre) puis vous offre la possiblité de récupérer le fichier demandé:
Après, libre à vous de définir ce que vous souhaitez faire avec le fichier choisit (l’envoyer sur un serveur, l’afficher dans l’application, etc.).
Comme vous pouvez le voir, c’est simple et terriblement efficace!
Happy coding!









Commentaires