Mise en place de tests d’interface graphique dans une application hybride avec Xamarin Test Recorder et Xamarin Test Cloud
Avec la mise à disposition, hier, du plugin Visual Studio permettant d’enregistrer les tests d’interface graphique par les équipes de Xamarin, un bon nombre de scénarios s’offrent à vous pour la mise en place des tests, y compris dans des application hybrides !
En effet, il est possible d’utiliser le Framework Xamarin.UITests pour requêter une Webview et accéder à ces éléments et donc réaliser des tests d’IHM!
Pour cela, il faut charger l’APK que l’on souhaite tester et attendre que l’enregistreur soit connecté à Visual Studio:
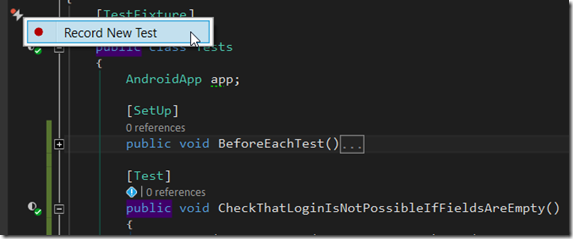
Une fois l’enregistreur démarré, il va enregister l’ensemble des actions réalisées sur l’application (de base, l’application est exécutée sur le simulateur mais si vous disposez d’une clé Xamarin Test Cloud, vous pourrez tester sur un vrai device):
[Test]
public void NewTest()
{
app.Tap(x => x.Class("SystemWebView").Css("DIV.logo"));
app.Tap(x => x.Class("SystemWebView").Css("#username"));
app.EnterText(x => x.Css("#username"), "test@test.fr");
app.Tap(x => x.Class("SystemWebView").Css("BUTTON.touchable.ng-isolate-scope"));
app.Tap(x => x.Class("SystemWebView").Css("A.button.touchable.secondary.ng-isolate-scope"));
app.ScrollDown();
app.Tap(x => x.Class("SystemWebView").Css("A.ng-binding").Index(3));
app.ScrollUp();
}
L’utilisation de l’enregistreur vous permet de gagner énormément de temps pour détecter les contrôles à manipuler, etc. Il ne vous reste plus qu’à créer le ou les tests que vous souhaitez:
[Test]
public void CheckThatLoginIsNotPossibleIfFieldsAreEmpty()
{
app.Tap(x => x.Class("SystemWebView").Css("BUTTON.touchable.ng-isolate-scope"));
var usernameErrorLabel = app.Query(x => x.Class("SystemWebView").Css("SPAN.ng-isolate-scope").Index(1)).FirstOrDefault();
var passwordErrorLabel = app.Query(x => x.Class("SystemWebView").Css("SPAN.ng-isolate-scope").Index(2)).FirstOrDefault();
Assert.IsTrue(usernameErrorLabel != null, "Field 'usernameErrorLabel' not found.");
Assert.IsTrue(passwordErrorLabel != null, "Field 'passwordErrorLabel' not found.");
Assert.IsTrue(usernameErrorLabel.TextContent == "Ce champs est requis.", "Field 'usernameErrorLabel' does not have the valid value.");
Assert.IsTrue(passwordErrorLabel.TextContent == "Ce champs est requis.", "Field 'passwordErrorLabel' does not have the valid value.");
}
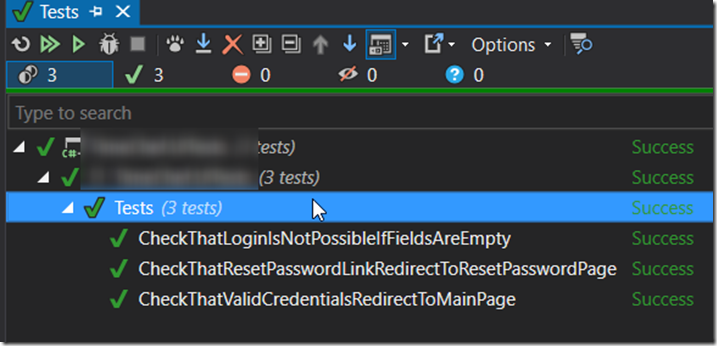
Une fois votre test écrit, vous pouvez le tester sur un émulateur ou sur un device pour le rejouer:
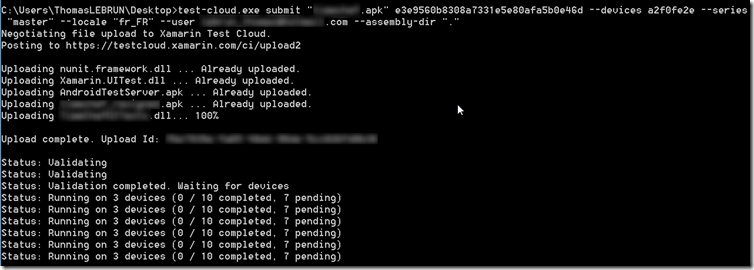
Mais vous pouvez surtout utiliser votre test (et votre APK) pour l’uploader sur Xamarin Test Cloud et le faire jouer sur les devices du lab! Pour cela, après avoir demandé la création d’un nouveau “Test Run” sur le portail de Xamarin Test Cloud, une petite ligne de commande (nécessaire dans le cas où vous utiliser directement un APK et que votre projet de tests de référence pas un projet Xamarin) et le tour est joué:
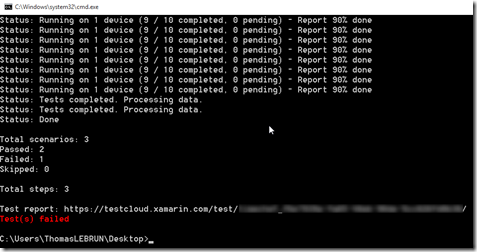
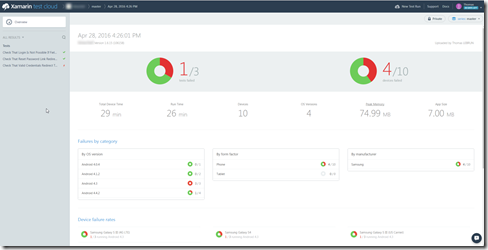
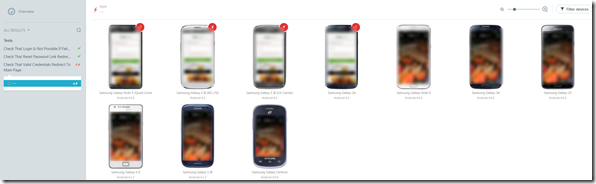
L’outil va alors signer votre APK et l’uploader (ainsi que la DLL des tests) sur le serveur de Xamarin, puis lancer l’exécution des tests sur les différents devices configurés (vous pouvez suivre l’avancement dans la console ou via le portail). Une fois l’exécution des tests terminée, vous pouvez visualiser le résultat dans la console ou le portail:
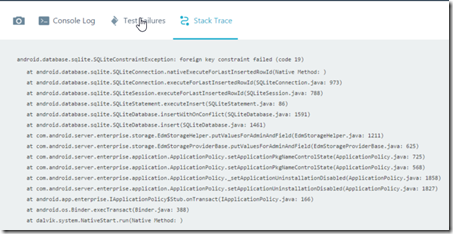
Il ne vous reste plus qu’à essayer de comprendre pourquoi le ou les tests ont échoué:
Comme vous pouvez le constater, cela vous permet de tester des applications Xamarin ou des applications hybrides, sur un large panel de devices différents et, point non négligeable, cela vous permet également de faire en sorte que les testeurs n’aient pas accès au code source de l’application!
Happy coding! ![]()










Commentaires