Mise en place de push notifications dans vos applications Xamarin avec Firebase 1/2 : Xamarin.iOS
Firebase est une plateforme qui propose différents services pour web-app et mobile. Le service qui va nous intéresser est Firebase Cloud Messaging qui permet d'envoyer des notifications à tous les devices.
Dans cet article, nous allons commencer par nous concentrer sur la mise en place de push notifications sur vos applications Xamarin.iOS.
Configuration Firebase
Créer un projet Firebase

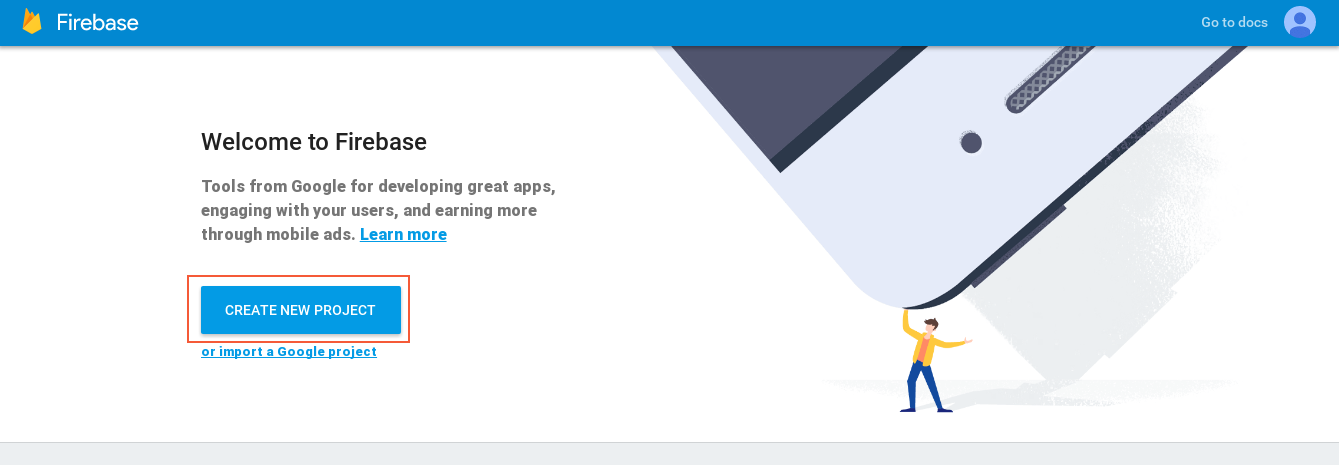
Tout d'abord il vous faut un projet Firebase. Alors si vous n'en avez pas encore un, créez un projet Firebase depuis la console Firebase. Suivez les étapes jusqu'à "Créez votre projet".
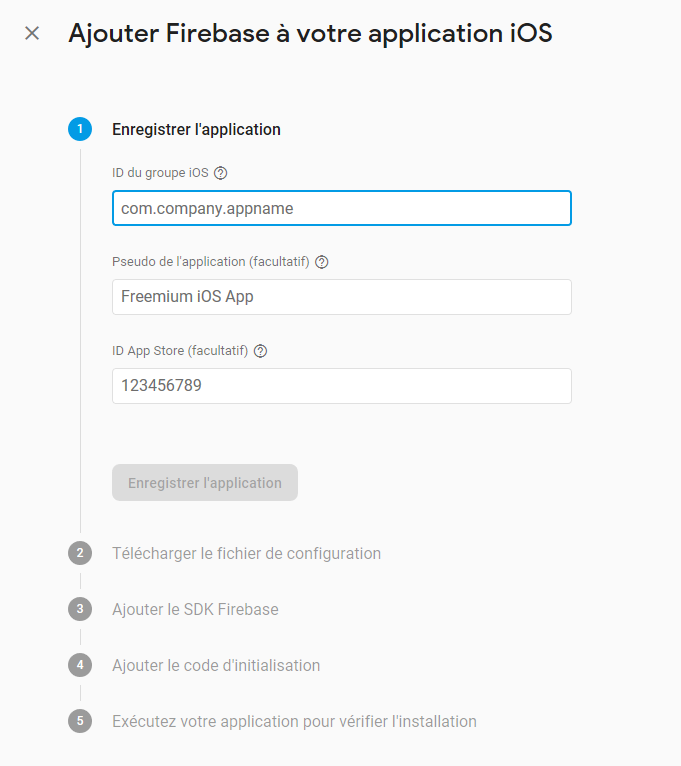
Une fois le projet créé, vous pouvez ajouter une application iOS au niveau du portail. Encore quelques renseignement vous sont demandés, comme votre ID de groupe (correspondant au BundleID de votre application Xamarin.iOS). A l'étape suivante, téléchargez le fichier GoogleService-Info.plist et gardez le bien précieusement, il vous sera utile plus tard. Ce fichier contient tous les paramètres nécessaires pour se connecter à Firebase. Vous pouvez ensuite passer toutes les autres étapes.


Télécharger sur Firebase la clé d'authentication APNs
Afin de pouvoir envoyer les push aux devices iOS, Firebase a besoin d'une clé d'authentification APNs (Apple Push Notifications - le serveur de push d'Apple). Si nous n'avez pas encore de clé d'authentification, créez en une suivant le guide : Configuring APNs with FCM.
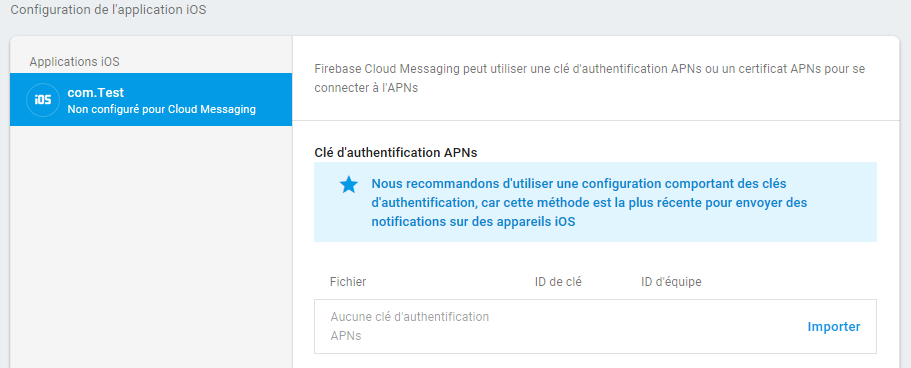
Pour importer votre clé dans votre projet Firebase, allez dans les paramètres du projet, puis allez sur l'onglet Cloud Messaging. Dans Clé d'authentification APNs sous Configuration de l'application iOS, cliquez sur le bouton Importer. Renseignez l'ID de votre clé ainsi que votre ID d'équipe (disponibles sur Certificates, Identifiers & Profiles sur Apple Developer) puis cliquez sur Importer.



Configuer FCM dans l'application
Ca y est, vous en avez fini avec la console Firebase, nous pouvons donc repasser sur le projet Xamarin.iOS.
Ajoutez le fichier GoogleService-Info.plist à la racine de votre projet (téléchargé précédemment) et définissez l'action de génération (build action) à la valeur BundleResource.
Ouvrez le fichier et vérifiez que le BundleID correspond bien à celui de votre application et que IS_GCM_ENABLED est défini à true, si non retournez sur la console Firebase et retéléchargez votre fichier GoogleService-Info.plist.
Votre application aura besoin du package NuGet Xamarin.Firebase.iOS.CloudMessaging pour s'enregistrer auprès de FCM et recevoir les notifications. Ajoutez donc ce package à votre projet iOS.
Enfin, cochez Remote Notifications dans les Background Modes de votre info.plist afin de recevoir les notifications lorsque l'application est en background. Votre info.plist doit ressembler à ceci :
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>UIBackgroundModes</key> <array> <string>remote-notification</string> </array> </dict> </plist>
AppDelegate
La classe AppDelegate doit maintenant implémenter les interfaces IUNUserNotificationCenterDelegate et IMessagingDelegate. Il n'y aura aucune méthode a implementer, mais on définira des exports un peu plus tard. Ajoutez la ligne Firebase.Core.App.Configure(); dans le corps de la méthode FinishedLaunching, cela permet de charger la configuration présente dans le fichier GoogleService-Info.plist.
Inscrivez-vous ensuite pour les notifications à distance avec la méthode RegisterForRemoteNotifications().
Votre méthode FinishedLaunching doit maintenant ressembler à quelque chose de la sorte :
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
// Use Firebase library to configure APIs
Firebase.Core.App.Configure();
//In iOS you must request permission to show local / remote notifications first since it is a user interrupting action.
if (UIDevice.CurrentDevice.CheckSystemVersion(10, 0))
{
// Request Permissions
UNUserNotificationCenter.Current.RequestAuthorization(
UNAuthorizationOptions.Alert | UNAuthorizationOptions.Badge | UNAuthorizationOptions.Sound,
(granted, error) =>
{
// Do something if needed
});
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.Current.Delegate = this;
// For iOS 10 data message (sent via FCM)
Messaging.SharedInstance.Delegate = this;
}
else
{
// iOS 9 or before
var allNotificationTypes = UIUserNotificationType.Alert
| UIUserNotificationType.Badge
| UIUserNotificationType.Sound;
var settings = UIUserNotificationSettings
.GetSettingsForTypes(allNotificationTypes, null);
UIApplication.SharedApplication.RegisterUserNotificationSettings(settings);
}
UIApplication.SharedApplication.RegisterForRemoteNotifications();
return base.FinishedLaunching(app, options);
}
Explication : Firebase est démarré dans la méthode FinishedLaunching à l'aide de Firebase.Core.App.Configure(); qui prend la configuration du fichier GoogleService-Info.plist (pour rappel, ce fichier contient tous les paramètres nécessaires pour se connecter à Firebase). Ensuite, nous configurons notre application de sorte qu'elle puisse recevoir des notifications à distance et demander l'autorisation correspondante à l'utilisateur (notez que la façon dont vous vous abonnez aux notifications à distance dépend de la version iOS); Pour cela, nous devons faire en sorte que notre AppDelegate implémente les interfaces IUNUserNotificationCenterDelegate et IMessagingDelegate.
Réception du token d'enregistrement
Dans le cas des push notifications, Firebase fournit un token permettant d'identifier le device. Celui-ci pourra être utilisé par un serveur applicatif pour envoyer des notifications à un utilisateur en particulier.
Ce token est toujours accessible avec ce code : var token = Messaging.SharedInstance.FcmToken;
Gérer le changement du token
Ce token évolue avec le temps. Il peut être regénéré dans les cas suivant :
- l'application est installée ou désinstallée;
- l'utilisateur supprime les données de l'application;
- l'application supprime l'Instance ID;
- la sécurité du token est compromise.
Afin de gérer les modifications du token, la classe AppDelegate doit définir l'export
DidReceiveRegistrationToken.[Export ("messaging:didReceiveRegistrationToken:")] public void DidReceiveRegistrationToken (Messaging messaging, string fcmToken) { Console.WriteLine ($"Firebase registration token: {fcmToken}"); // TODO: If necessary send token to application server. // Note: This callback is fired at each app startup and whenever a new token is generated. }
Recevoir les notifications
On peut distinguer deux cas pour la reception de notifications : en background et en foreground. Dans notre cas, avec Firebase, il faudra utiliser deux méthodes différentes.
Recevoir les notifications lorsque l'application est en background
Lorsque votre application est en arrière-plan, iOS affiche les messages dans le centre de notifications. Un appui sur une notification ouvre l'application, et le contenu de la notification est transmis à la méthode DidReceiveRemoteNotification dans AppDelegate. Si vous incluez la clé content-available avec sa valeur définie sur 1, le système réveille l'application en arrière-plan (ou la lance en arrière-plan) et appelle la méthode DidReceiveRemoteNotification(application UIApplication, NSDictionary userInfo, Action <UIBackgroundFetchResult> completionHandler).
public override void DidReceiveRemoteNotification (
UIApplication application,
NSDictionary userInfo,
Action<UIBackgroundFetchResult> completionHandler)
{
// If you are receiving a notification message while your app is in the background,
// this callback will not be fired till the user taps on the notification launching the application.
// Except if "content-available" is set to true / 1
// Print full message.
Console.WriteLine (userInfo);
completionHandler (UIBackgroundFetchResult.NewData);
}
Envoi de notifications depuis la console Firebase
Vous pouvez envoyer des notifications à vos applications ou devices spécifiques via la console Firebase. Cela ne permet pas la même flexibilité de l'envoi de notifications à travers des requêtes HTTP ou autres, mais cela permet de tester facilement la reception des notifications sur vos devices lors de vos développements.
Pour cela, il faut aller sur la page de composition de notifications. Ensuite, vous pouvez renseigner le titre de votre notification, le message, et la destination (application, topic ou device spécifique). Dans options avancées, vous pouvez rajouter d'autres clés/valeurs.
Recevoir les notifications lorsque l'application est en foreground
Pour recevoir une notification lorsque l'application est au premier-plan, vous devez ajouter le paramètre Messaging.SharedInstance.ShouldEstablishDirectChannel à true dans votre méthode FinishedLaunching. Cela permettra de se connecter au service FCM, de recevoir des messages de FCM et de gérer les messages avec l'export IMessagingDelegate.DidReceiveMessage.
FCM ferme la connexion lorsque votre application passe en arrière-plan et en l'ouvre dès que l'application est au premier plan. Votre application peut toujours recevoir des messages de données lorsqu'elle est en arrière-plan sans ce callback, mais pour les cas au premier plan, vous devez le gérer manuellement.
Dans cette méthode, il sera à votre charge de traiter la notification et de l'afficher si vous le souhaitez.
//Handle data messages in foregrounded apps
[Export("messaging:didReceiveMessage:")]
public void DidReceiveMessage(Messaging messaging, RemoteMessage remoteMessage)
{
//Handle here your notification
}
TADA quel plaisir de voir ces notifications apparaitre sur votre téléphone maintenant ! :)
Dans le prochain épisode nous nous attaquerons à la mise en place de notifications avec Firebase sur vos Xamarin.Android. A très vite !



Commentaires