Implémenter le SwipeDismissBehavior dans une application Xamarin.Android
Le SwipeDismissBehavior est un behavior qui vient s’ajouter sur les enfants d’un CoordinatorLayout et qui leur permet de supporter la gestion “Swipe-To-Dismiss”.
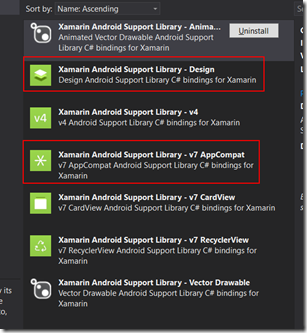
Pour le mettre en place, il est nécessaire de commencer par rajouter les packages Nuget nécessaires, à savoir:
- Xamarin Android Support Library – Design
- Xamarin Android Support Library – v7 AppCompat
Si vous ne connaissez pas la librairie Xamarin Android Support Library – Design, sachez qu’il s’agit d’un composant très important car elle permet de mettre à disposition de vieux périphériques Android (entendre par là de vieilles versions) un nombre très important d’éléments du Material Design, comme la SnackBar, la NavigationView, le FloatingActionButton, le CoordinatorLayout, etc.
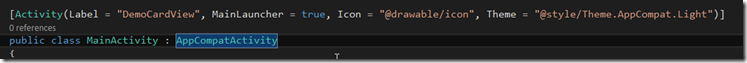
Pour utiliser une des fonctionnalités de cette librairie, il est nécessaire que votre activité hérite de AppCompatActivity et, de plus, il faut que votre application utilise un thème basé sur ceux fournis par la librairie Xamarin Android Support Library – v7 AppCompat:
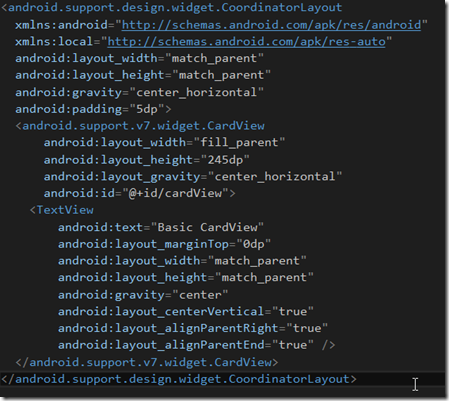
A présent, vous êtes libre d’utiliser les nouveaux composants/outils mis à disposition par ces librairies. Ici, c’est le SwipeToDismissBehavior qui nous intéresse et, pour l’utiliser, il faut que le container parent (qui va héberger le composant sur lequel le behavior sera ajouté) soit un CoordinatorLayout. Dans notre cas, nous allons utiliser un composant CardView mais vous êtes libre de choisir celui qui vous intéresse:
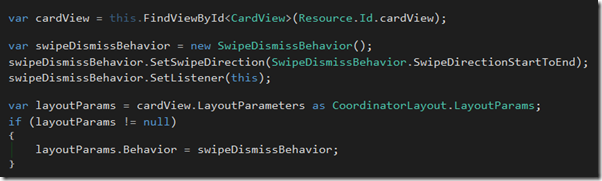
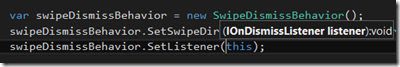
A présent, il ne reste plus qu’à instancier le behavior et à venir le rajouter sur le container:
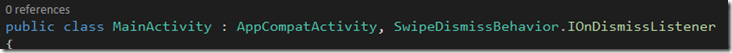
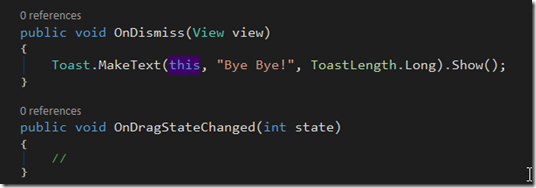
Vous remarquerez que, dans la méthode SetListener, c’est l’instance courante de l’activité qui est passée en paramètre. Cela signifie que c’est cette classe qui va devoir écouter l’évènement de fin de manipulation et, pour cela, il faut qu’elle implémente une interface bien particulière, IOnDismissListener:
A présent, il ne vous reste plus qu’à lancer l’application pour voir votre “carte” apparaitre à l’écran puis à utiliser la gesture “Swipe-To-Dismiss” pour la faire disparaitre automatiquement !
Happy coding! ![]()










Commentaires