Votre première app sous Windows Embedded 8.1 Handheld
Abordons ensemble les premiers pas de la création d’une app sous Windows Embedded 8.1 Handled.
Commençons par lister les éléments dont nous avons besoin :
- Visual Studio 2013 Update 2 ou supérieure
- Un téléphone sous WEH, pour ma part j’utilise un BlueBird BM180 mais vous aussi pourrez utiliser l’émulateur
- Le SDK Windows Embedded 8.1 Handheld
Windows Embedded 8.1 Handheld SDK
Commençons par télécharger le SDK en suivant le lien suivant :
http://www.microsoft.com/en-us/download/details.aspx?id=43677
Dézippez le contenu téléchargé et installez le SDK.
Visual Studio
Une fois installé nous pouvons démarrer Visual Studio et créer un nouveau projet Windows Phone 8.1 SL.
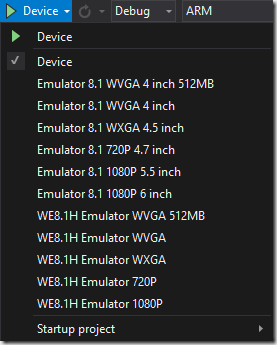
Nous pouvons alors découvrir les nouveaux émulateurs disponibles, utiles dans le cas où vous n’auriez pas de vrai device sous WEH.
Let’s code
Pour notre première app nous allons rester simple puisque nous allons créer un scanner de QRCode ou autres codes barres. Le Bluebird possède un lecteur intégré de codes barres et QRCode et un lecteur de cartes à bande magnétiques mais seul le premier nous sera utile.
Pour cela, nous utiliserons les classes du namespace POS pour Point Of Sale ou Point de vente. Il s’agit du terme utilisé pour tout ce qui est caisse ou lecteur de CB dans la grande distribution.
Nous allons indiquer au device que nous sommes dans l’attente d’un scan, l’utilisateur n’aura alors plus qu’à appuyer sur le bouton (le bleu sur le côté pour le Bluebird) pour lancer la détection. Une fois un code détecté, nous récupèrerons les données associées.
using Windows.Devices.PointOfService;
Les 2 classes importantes sont les classes BarcodeScanner et ClaimedBarcodeScanner dont les noms sont assez explicites puisque l’une est assez générique et l’autre correspond au scanneur sur lequel nous prenons la main. En revanche il est bon de noter qu’elles ne permettent pas de scanner uniquement des codes barres standard mais toute une floppée de code dont la liste est définie dans la documentation et notamment le QRCode dont je parlais plus haut.
Créons alors 2 propriétés :
private BarcodeScanner scanner; private ClaimedBarcodeScanner claimedScanner;
Nous allons maintenant créer 2 méthodes, l’une pour lancer la détection ou scan de code et l’autre pour gérer la détection des codes scannés.
private async void ClaimBarcodeScanner()
{
// On récupère l'instance par défaut du scanner
scanner = await BarcodeScanner.GetDefaultAsync();
// On récupère l'accès au scanner
claimedScanner = await scanner.ClaimScannerAsync();
// On s'abonne à l'évènement de détection
claimedScanner.DataReceived += claimedScanner_DataReceived;
// On informe le scanner que l'on est prêt à scanner
await claimedScanner.EnableAsync();
// On définit que l'on veut que les data récupérées soient décodées
claimedScanner.IsDecodeDataEnabled = true;
}
Pour la gestion de l’évènement de détection la méthode est la suivante :
private void claimedScanner_DataReceived(ClaimedBarcodeScanner sender,
BarcodeScannerDataReceivedEventArgs args)
{
using (var datareader = Windows.Storage.Streams.DataReader.FromBuffer(args.Report.ScanDataLabel))
{
// On récupère le label associé au code
string label = datareader.ReadString(args.Report.ScanDataLabel.Length);
}
using (var datareader = Windows.Storage.Streams.DataReader.FromBuffer(args.Report.ScanData))
{
// On récupère la data brute scannée
string rowData = datareader.ReadString(args.Report.ScanData.Length);
}
// si vous avez besoin de récupérer le type de code scanné
UInt32 symbology = args.Report.ScanDataType;
}
Pour aller plus loin nous pourrions gérer des états visuels dans notre app dés que l’utilisateur clique sur le bouton de scan par exemple en utilisant les évènements TriggerPressed et TriggerReleased par exemple.
La documentation complète de la classe ClaimedBarcodeScanner est disponible sur la msdn en suivant ce lien.
Let’s scan !







Commentaires