Eye Tracking en quelques lignes avec Tobii EyeX
Avant, pour faire de l’eye tracking il fallait une énorme machinerie. Désormais il y a Tobii.
Présentation
Le Tobii EyeX est un tracker ou traqueur qui suit votre regard. Il s’agit d’un appareil ressemblant légèrement à un Kinect que l’on place au-dessus ou en dessous de l’écran et qui suit votre regard pour offrir un niveau d’interaction supplémentaire à vos applications. Il est aussi assez abordable puisque le kit de développement est à 99€.
Ayant reçu un de ces kits, j’ai testé un peu la machine que voici :
Fonctionnant en USB3, la configuration et le calibrage se font en 3 minutes à peine. Un petit tutoriel vous montre comment interagir désormais avec tout un tas d’applications et même le Start Menu Windows 8 avec votre regard. Bluffant !
Le SDK
La partie qui nous intéresse est de faire joujou avec le SDK donc allons-y. En effet, Tobii offre plusieurs SDK (Winforms, WPF, Unity,…). Pas encore de SDK Windows Store à cause de contraintes techniques![]() . Tous sont disponibles sur le site à l’adresse suivante : http://developer.tobii.com/
. Tous sont disponibles sur le site à l’adresse suivante : http://developer.tobii.com/
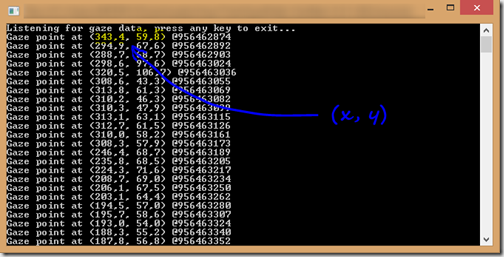
Une des possibilités offertes par le SDK est de récupérer les données quasi-brutes du capteur nous indiquant où le regard de l’utilisateur est porté sur l’écran au pixel prés :
Mon objectif est de vous montrer comment créer une application interactive en quelques lignes. Pour cela j’ai choisi le SDK WPF mais je pense que d’autres articles seront probablement suivre.
Préparation de la solution et dll
Pour commencer créons une solution EyeTracker contenant un projet EyeTracker.WPF .
Il faut ensuite référencer le SDK EyeX DotNet et actuellement nous avons 2 options pour utiliser le SDK Tobii EyeX. La première est d’utiliser les lib .NET compilées, l’autre est de profiter que les sources du SDK sont également disponibles pour intégrer le projet. Nous utiliserons le second choix pour cet exemple.
La première erreur qui peut survenir si vous essayez d’utiliser ces sources en l’état est que le programme vous dira qu’il n’arrive pas à trouver la dll Tobii.EyeX.Client.dll. Le SDK est une sorte de wrapper qui se base sur cette dll qu’il faut donc embarquer dans notre solution. Heureusement celle-ci est également fourni dans le dossier lib du SDK. Il vous reste donc à l’ajouter à votre projet EyeTracker.WPF afin qu’elle soit embarquée et disponible avec votre application.
Composants réactifs
Nous avons désormais accès aux composants du SDK EyeX. Nous allons donc les intégrer à notre page WPF. Pour cela nous allons créer un style dont hériteront les éléments que nous souhaiterons être activables :
La première propriété GazeAware signifie que le bouton est sensible au regard. La seconde, GazeAwareDelay, permet de définir un délai avant lequel le bouton est informé du regard qu’on pose sur lui. Selon l’application que vous souhaitez développer cette valeur en millisecondes sera à ajuster afin d’éviter d’avoir une IHM qui clignote comme un sapin de Noël.
Dans notre page nous créons alors un bouton pour tester le comportement :
<Button Margin="170" Content="Look At Me" Style="{StaticResource EyeXAwareElement}"/>
Désormais ce bouton est “aware” comme dirait JCVD. Ce qui veut dire qu’il est conscient et potentiellement réactif au regard que l’on porte sur lui. Mais tout cela n’est pas vraiment visuel.
Nous allons donc ajouter des triggers de comportement à ce bouton dés que le regard se porte sur lui. Pour cela nous ajoutons un style héritant du premier qui sera utile pour nos boutons et nous modifions donc le style de notre bouton actuel :
Comme ce bouton est aware, il changera de couleur de fond dés que notre regard se portera sur lui. Enfin presque, car ce comportement n’aura lieu que si nous donnons à notre application l’ordre d’utiliser le tracker.
Démarrage du EyeXHost
Pour indiquer à notre application qu’elle doit utiliser le service de tracking, il faut qu’elle instancie un objet WpfEyeXHost (son pendant Winform existe aussi) et qu’elle le démarre.
N’oublions pas non plus en sortie de notre application de notifier ce service que nous n’avons plus besoin de lui via le Dispose.
public partial class App : Application
{
private readonly WpfEyeXHost _eyeXHost;
public App()
{
_eyeXHost = new WpfEyeXHost();
_eyeXHost.Start();
}
protected override void OnExit(ExitEventArgs e)
{
_eyeXHost.Dispose();
base.OnExit(e);
}
}
Vous avez désormais une application que vous pouvez lancer et qui contient un bouton réactif à votre regard.
Et voilà !
Ne vous reste plus qu’à imaginer une interface non plus “tactile” mais “visuelle” qui combine pointage du regard et actions claviers par exemple. Le tracker gérant les 2 yeux séparément, il vous est possible de créer et gérer vos applications en un clin d’œil ![]()
Happy coding !






Commentaires