Présentation et introduction au Bot Framework
Le Bot Framework est l’une des nouveautés annoncées par Microsoft la semaine dernière, lors de la //Build 2016 et sur laquelle une grande emphase a été ressentie lors des différentes sessions.
L’objectif principal des Bots est clair: intéragir de manière intelligente avec vos utilisateurs, en se connectant à eux via la messagerie, les SMS, Cortana, Slack, etc.
La création d’un Bot, là encore, est très simple et se passe en plusieurs étapes. Il faut commencer par se connecter au portail pour créer le Bot: https://dev.botframework.com
Ensuite, après avoir ajouté le template de projet correspondant dans Visual Studio, vous pourrez réaliser la mise en place d’un BotConnector:
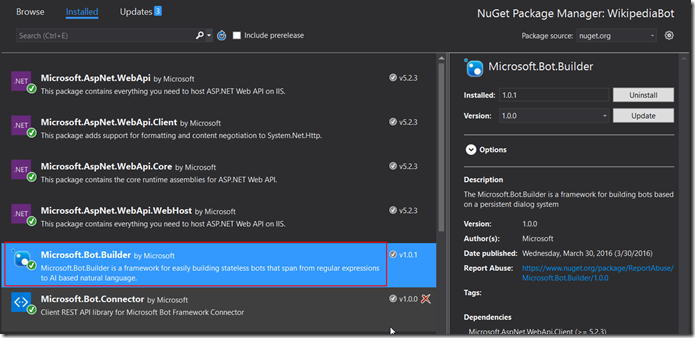
Ensuite, il faut ajouter une référence Nuget au package “Microsoft.Bot.Builder” qui vous permettra d’accéder aux types nécessaires:
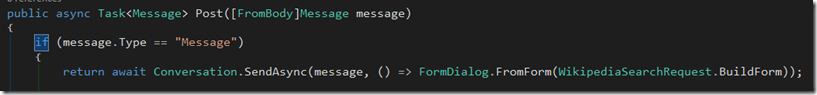
En regardant le code généré, on se rend compte qu’un BotConnector n’est qu’une simple Web API avec une méthode Post qui sera appelée par le Bot (créé dans le portail):
L’implémentation technique des BotConnectorss peut se faire de 2 manières différentes, en fonction de vos besoins:
- Soit votre Bot a besoin de préserver des données utilisateurs entre chaque échange, lui permettant d’avoir un “raisonnement” plus poussé: il faut alors que votre Bot s’appuie sur LUIS (Language Understanding Intelligent Service) afin de lui permettre d’interpréter le texte saisi par l’utilisateur, d’apprendre de lui, etc. C’est le domaine du Machine Learning / Deep Learning!
- Soit votre Bot se contente de poser des questions afin d’avoir un échange avec l’utilisateur.
Dans cet article, nous allons nous concentrer sur la 2ème possibilité (la première sera traitée dans un article ultérieur) car il s’agit de l’implémentation la plus simple. Pour ce faire, il est nécessaire de faire une classe (Serializable) qui expose des propriétés:
[Serializable]
public class WikipediaSearchRequest
{
[Prompt("Que souhaitez-vous rechercher ?")]
public string Query { get; set; }
[Prompt("Dans quelle langue souhaitez-vous faire votre recherche ? {||}")]
public Language Language { get; set; }
}
Comme vous pouvez le constater, l’attribut Prompt est utilisé pour indiquer au Bot ce qu’il doit afficher à l’utilisateur. A présent, il est nécessaire de “construire” le formulaire qui sera présenté à l’utilisateur, via une méthode dans cette même classe:
public static IForm<WikipediaSearchRequest> BuildForm()
{
return new FormBuilder<WikipediaSearchRequest>()
.Message("Bonjour, je suis WikipediaBot, l'agent de recherche Wikipedia.")
.Build();
}
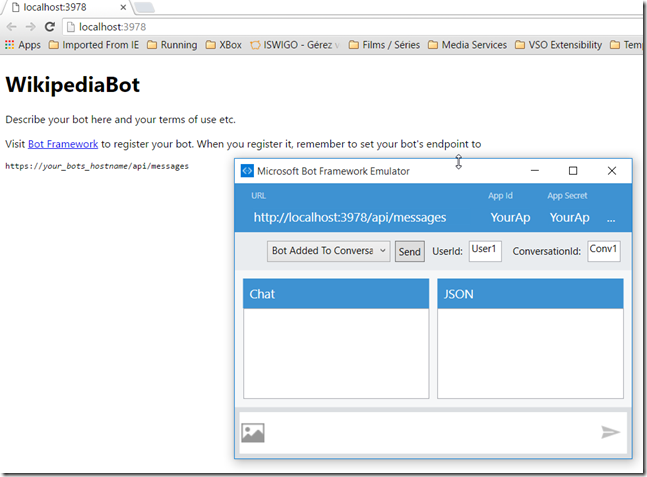
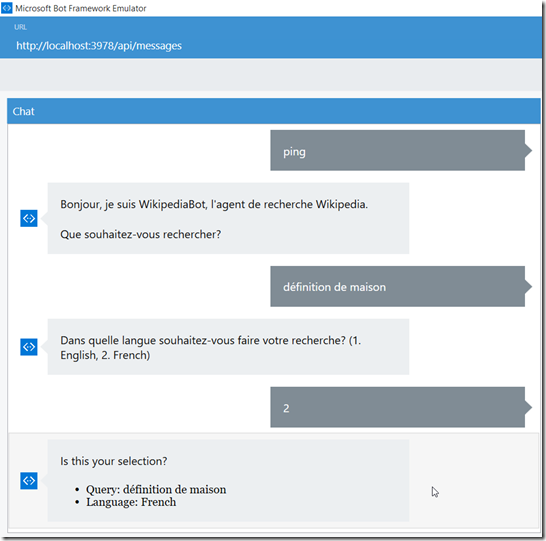
Et le tour est joué! Pour tester votre Bot, il suffit de lancer le Debug puis de lancer l’application “Bot Framework Emulator” en se connectant à l’adresse sur laquelle votre API est exposée:
Vous pouvez tester votre bot en saisissant du texte dans la console:
Vous avez également la possibilité “d’intercepter” les échanges réalisés entre votre Bot et l’utilisateur, grâce à la méthode OnCompletionAsync qui vous permettra de renvoyer du texte “personnalisé” à l’utilisateur:
public static IForm<WikipediaSearchRequest> BuildForm()
{
return new FormBuilder<WikipediaSearchRequest>()
.Message("Bonjour, je suis WikipediaBot, l'agent de recherche Wikipedia.")
.OnCompletionAsync(async (context, request) =>
{
var httpClient = new HttpClient();
var stringResults = await httpClient.GetStringAsync(string.Format("https://{0}.wikipedia.org/w/api.php?action=query&list=search&srsearch={1}&utf8&format=json", request.Language == Language.English ? "en" : "fr", HttpUtility.UrlEncode(request.Query)));
var message = context.MakeMessage();
message.Text = stringResults;
await context.PostAsync(message);
})
.Build();
}
Tip: Dans le message que vous renvoyez à l’utilisateur, ne renvoyez pas de JSON car c’est le format utilisé pour la communication entre votre Bot Connector et l’émulateur. Du coup, ce dernier essayera de désérialiser du JSON en JSON ce qui provoquera une erreur non catchée et donc un crash systématique de l’outil ![]()
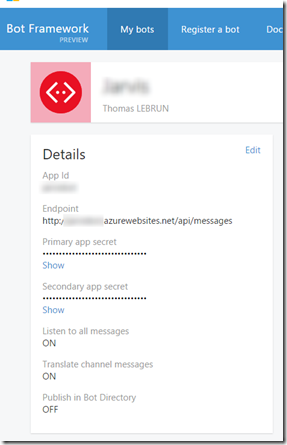
Une fois la logique applicative de votre Bot terminé, il ne vous reste plus qu’à le publier à l’emplacement que vous avez indiqué lors de la création sur le portail:
De base, le Bot est accessible en mode Web, pour une utilisation sur une page Web. Vous pouvez d’ailleurs le tester directement depuis le portail:
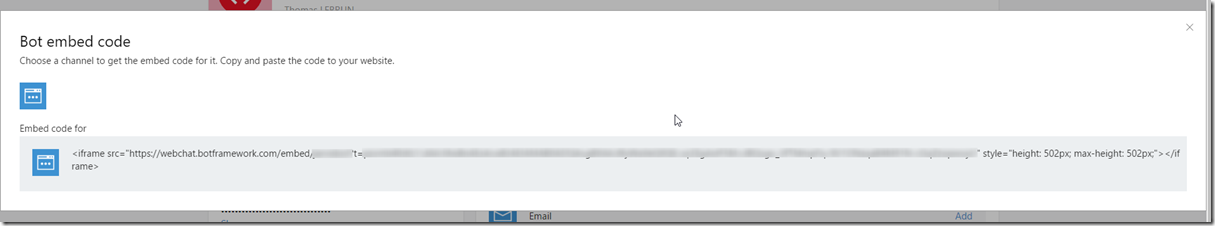
Et vous pouvez récupérer le code HTML nécessaire pour l’inclure sur vos pages Web:
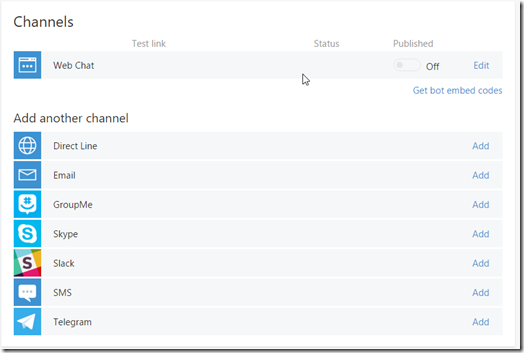
Mais vous pouvez choisir de configurer votre Bot pour d’autres Channels tels que Email, Skype, Slack, etc.:
Il est à noter que les configurations respectives des channels sont simples à mettre en oeuvre et certaines, telle que pour les SMS, reposent sur la création de comptes sur des plateformes tierces.
Comme vous pouvez le constater, la création d’un Bot ‘'simple” est aisée grâce au Bot Framework mais elle offre des scénarios intéressants dans le cadre d’outils d’aide à la vente, de SAV, etc. Dans un prochain article, nous verrons comment faire en sorte que notre Bot soit plus intelligent, grâce à LUIS, de façon à comprendre et interpréter le texte saisi par l’utilisateur!
Pour information, la documentation est accessible ici: http://docs.botframework.com/. Petit conseil: même si vous êtes développeur C#, regardez la documentation de du Bot Builder en version Node.js, qui est un peu plus étoffée sur certaines parties!
Happy coding! ![]()












Commentaires