ngrock ou comment exposer sur Internet son serveur local
Tous les développeurs que vous serez à même de rencontrer un jour ou l'autre vous exposeront une problématique qu'ils ont forcément rencontrer: "Je développe une API, comment puis-je faire pour l'exposer sur Internet (et la debugger) alors qu'elle est toujours en cours de développement ?"
Par exemple, un développeur d'applications mobiles peut vouloir valider (et debugger) le bon fonctionnement de son API lorsqu'il teste sur un simulateur (ou un device réel). Ou, un autre développeur, peut se demander comment debugger son API dans le cas d'un WebHook, c'est à dire lorsque celle-ci est appelée en callback d'un service externe (ex: j'utilise un service de paiement, lors de la confirmation, ce dernier appelle mon API pour me permettre d'être notifié de la complétion de l'opération).
Des scénarios de ce type, il en existe beaucoup et, une des solutions pour permettre de résoudre le problème est de déployer son API sur un site de test puis d'y attacher le debugger. Seul problème, comme tous ceux qui ont essayé cette technique, vous avez déjà rencontré des soucis: le debuggeur ne s'attache pas, le serveur ne répond pas, etc.
Une autre solution, que j'ai personnellement découvert en développant des bots avec le Bot Framework, est d'utiliser ngrok. Cet utilitaire, utilisable en ligne de commandes sous Windows, Linux et MacOS, permet de créer un tunnel entre votre API, qui tourne en local sur votre PC, et le service tiers.

Concrètement, dans l'exemple du développeur mobile cité précédemment, cela signifie qu'en lançant votre API en local sur votre machine de développement et en l'exposant sur Internet avec ngrock, vous allez récupérer un lien (HTTP et HTTPS) qui correspondra au service que vous avez choisi d'exposer. Dès lors, dans votre application mobile, il vous suffira d'utiliser, dans l'application mobile, l'adresse fournie par ngrock pour que celle-ci se branche au final sur votre API en local:

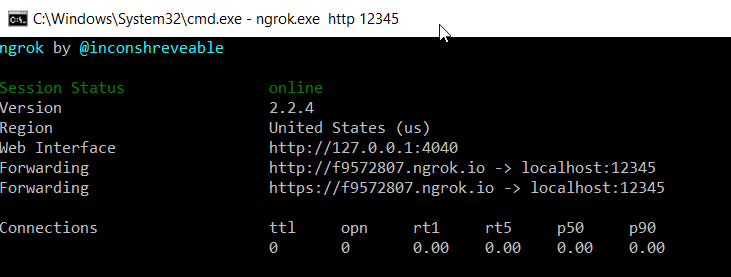
Dans l'exemple précédent, j'ai exposé le port 12345 en HTTP et ngrok m'a généré 2 URLs (http(s)://f9572807.ngrok.io) pour me permettre au final d'arriver sur http://localhost:12345!
La ligne de commande, pour arriver à ce résultat, est relativement simple:
ngrok http 12345
Soit le nom de l'outil, suivi du protocole que vous voulez utiliser puis le numéro du port correspondant ! A noter que vous n'êtes pas obligé d'exposer quelque chose qui est en local sur votre machine, vous pouvez spécifier le nom du serveur (et le port) avec la commande suivante:
ngrok http nomduserver:numerodeport
Enfin, sachez qu'il existe une version payante qui vous permet, entre autre, de spécifier le nom du sous-domaine à utiliser (plutôt que d'en avoir un autogénéré).
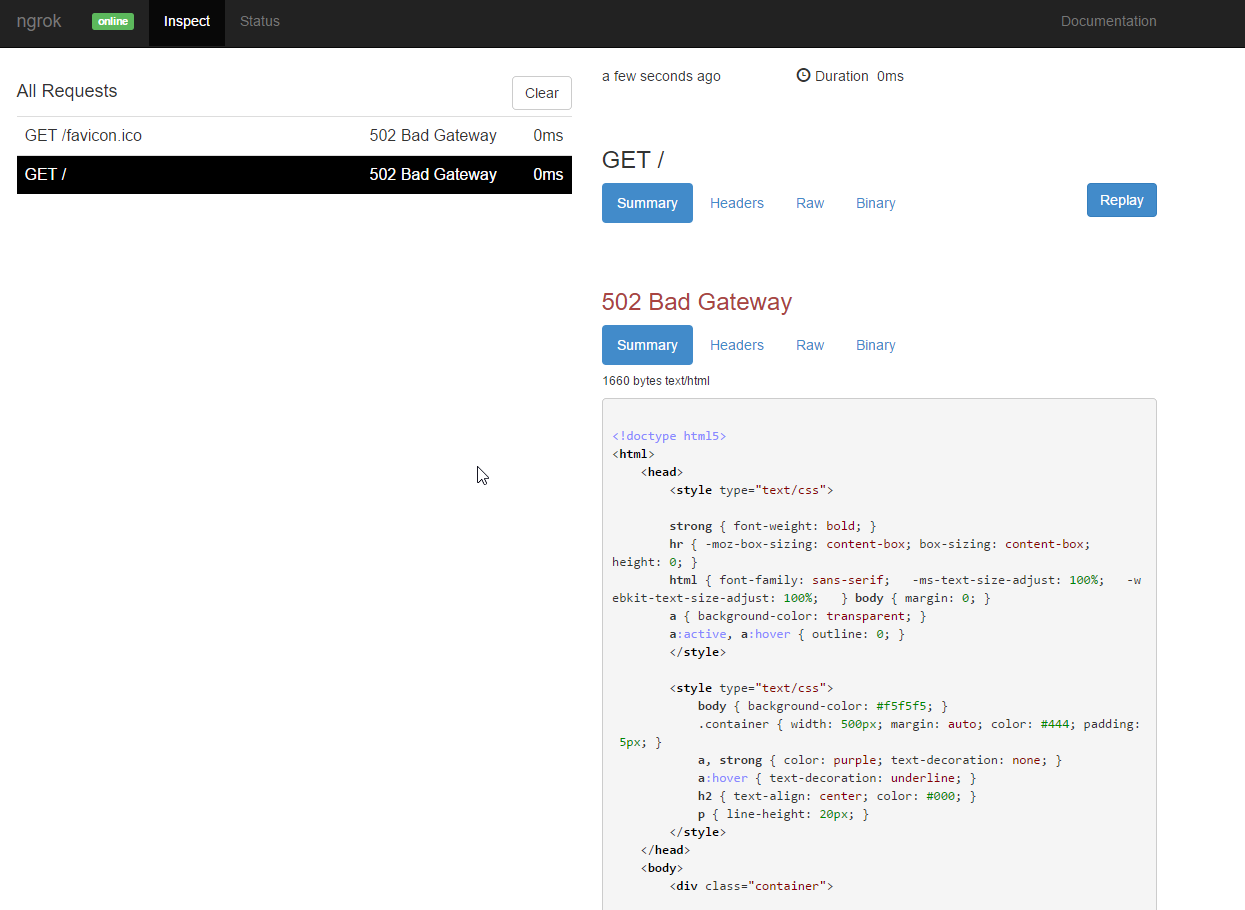
Pour terminer, sachez également qu'une fois ngrok lancé, vous disposez d'un portail Web (exposé sur l'URL http://127.0.0.1:4040) vous permettant d'analyser l'ensemble des requêtes qui sont reçues par votre serveur:

Dès lors, si quelqu'un vous dit que son API n'est pas exposée sur Internet ou derrière un proxy/firewall, vous n'aurez plus d'excuse pour ne pas lui proposer cette solution!
Happy coding! :)



Commentaires