Wireframe : l’expression de besoin 2.0
Qu'est-ce qu'un wireframe ?
Un wireframe, mock-up ou encore maquette fonctionnelle est une représentation visuelle d’une page web, application mobile ou d’un comportement de navigation.
La plupart du temps sous forme schématique, le wireframe est habituellement utilisé lors des phases d’initialisation de projet.
Souvent décrié comme une ébauche du travail à accomplir et donc comme une version « brouillon », beaucoup ne trouvent pas l’intérêt de maintenir les wireframes sur l’ensemble d’un projet.
Pourtant le rôle d’un wireframe ne se limite pas à l’initialisation du projet ! Il peut être un support et un outil de spécification.
"Wireframer" en étapes
Etape 1 : l’initialisation du projet
Plus que nécessaire lors de la phase d’initialisation d’un projet, un wireframe permet de poser les premières bases fonctionnelles.
Avec un outil comme Balsamiq, il est tout à fait possible de découper l’écran en fonctionnalités tout en précisant les actions à l’aide de notes.

Ce premier découpage nous permet, lors de la phase d’avant-vente, d’avoir une vision macro sur l’ampleur du projet et ainsi de pouvoir estimer (toujours de manière macro) la réalisation de celui-ci.
De plus, Balsamiq n’est pas un outil de maquettage mais un outil permettant de définir l’UX d’un projet.
Il ne met d’ailleurs pas l’accent sur le design comme on peut le remarquer avec les traits grossiers proposés, et met de côté tout élément sujet à débat : police, couleur, logo etc…
Après la validation d'un potentiel budget, des fonctionnalités et des positions des composants (header, menu burger, boutons d’actions…), le designer peut effectuer des propositions.
Etape 2 : l’écriture des spécifications
Une fois les premières maquettes design validées, il faut rédiger les spécifications fonctionnelles et techniques.
Cette phase de rédaction est primordiale pour le projet, elle met en avant notre compréhension du besoin client.
Comment effectuer un suivi de projet avec un client non technique ou non familiarisé aux outils de suivi comme Azure DevOps ? Doit-on tracer l’ensemble des spécifications dans un compte-rendu mail ou PowerPoint ? ou encore rédiger un document de spécifications d’une centaine de pages ne correspondant pas au développement car le besoin ne cesse d’évoluer ?
Pourquoi ne pas plutôt maintenir les wireframes et s’en servir comme support de spécification ?
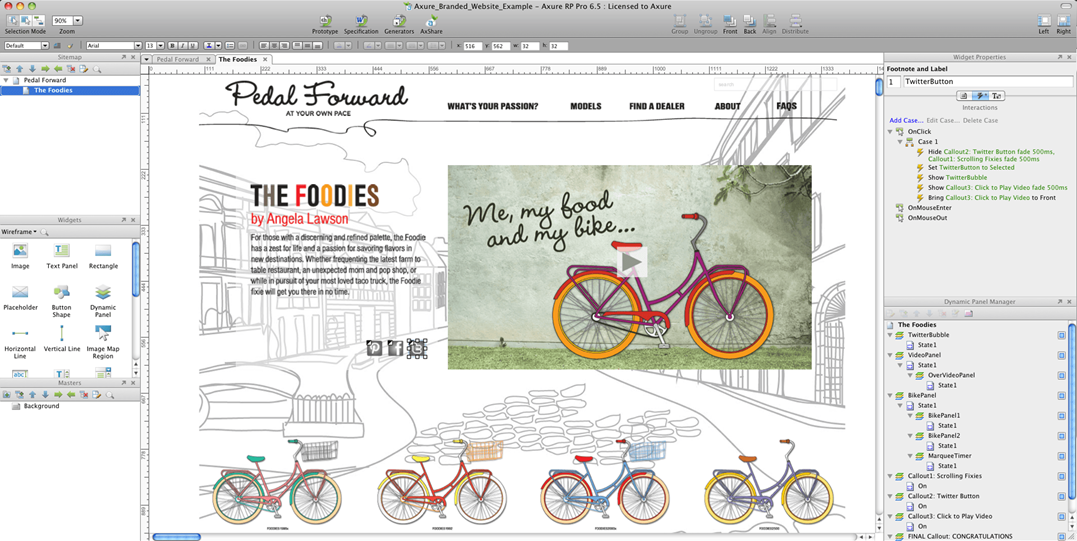
Cela est rendu possible par un outil tel qu'Axure RP :

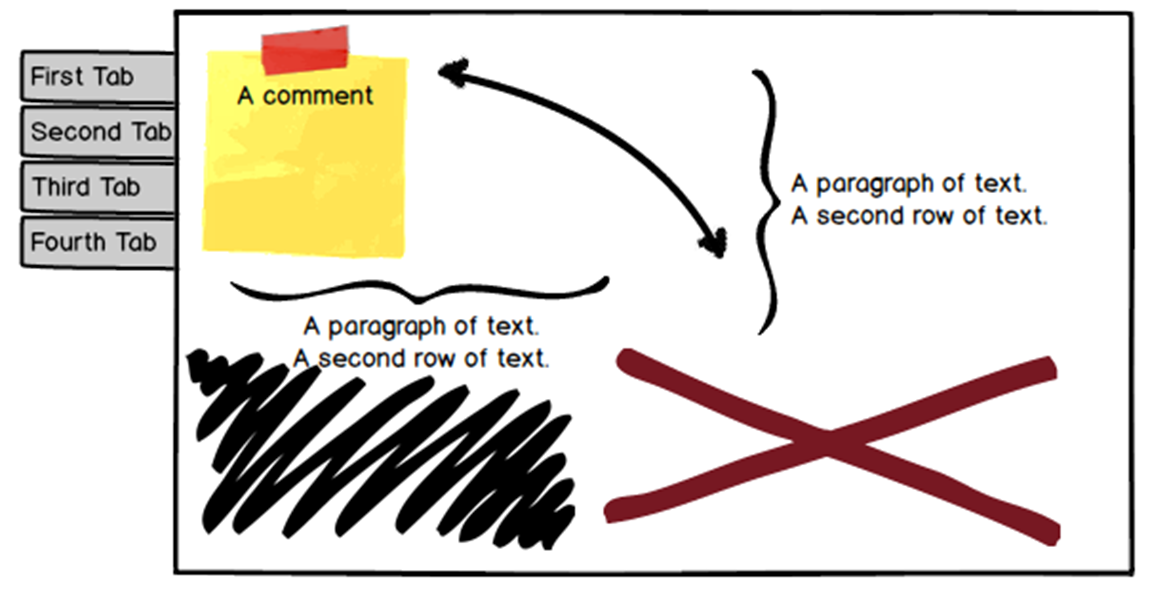
Nous pouvons y intégrer le design et simuler les actions ainsi que les restrictions des règles de gestion.
Un wiki / volet commentaire est également disponible, et permet d’afficher les règles de gestion si nécessaire.
Une fois l’outil en main, il est très rapide de décliner les différents comportements souhaités et de réaliser des ateliers fonctionnels avant l’intégration de nouvelles pages / actions.
Cette simulation permet également de mettre en avant les potentiels risques techniques et de planning, afin de favoriser la priorisation.
Le client a donc une image du site ou de l’application avant son intégration. Les retours seront encore plus « Agiles » et l’adaptabilité des développements se fera bien plus simplement.
Etape 3 : la recette
Lors de chaque livraison, nous attendons une recette fonctionnelle de l’outil développé.
Le meilleur moyen est de faire tester une application par des personnes tierces au projet. Pour ce faire, il faut effectuer une recette « free » (sans contraintes) mais également connaître ce qui était attendu afin de vérifier que l’existant respecte bien le besoin.
Ces personne tierces, les « key users », pourront utiliser les wireframes dédiés, avec le volet de commentaires d'une part, mais aussi avec les cas de test rédigés, pour vérifier toutes les règles de gestion.
Etape 4 : la rétrospective du projet
Il est important de faire évoluer les wireframes tout au long du projet afin de maintenir un niveau de spécification irréprochable. Néanmoins, il est également important d’historiser les anciennes versions afin de comparer le résultat final aux versions initiales.
Cette phase de rétrospective met en avant les concessions faites lors du projet et permet d’échanger sur le pourquoi de la dé-priorisation de certaines fonctionnalités.
Quels outils pour réaliser des wireframes ?
La liste est longue et il n’est pas évident d’en faire ressortir un top 3.
Ceux que j’utilise le plus :
- Balsamiq : outil de prototypage facile à prendre en main. Rapide, il reproduit des schémas « tableau blanc », le must pour débuter.
- Axure : bien plus complet et complexe que Balsamiq, il permet d’intégrer les maquettes et de les animer à l’instar d’un site web.
- Invision : plus simple qu’Axure et plus complet que Balsamiq, j’utilise Invision principalement pour des déclinaisons d’application mobile.
Celui à surveiller / monter en compétence :
- Sketch (Lunacy pour windows) : nouvel outil de wireframe / maquettage avec notamment la possibilité de le lier à Zeplin et Slack :)
Si vous êtes encore sceptique sur l'utilisation des wireframes lors de la gestion de projets / clients, pourquoi ne pas essayer ? :)



Commentaires