Introduction à Azure Functions : Des webjobs as a service !
Une des annonces Azure de la Build 2016 est la mise à disposition d’un nouveau service « Azure Functions ». Ce service est actuellement en preview mais il offre déjà de belles possibilités.
Maxime nous présente ce service dans ce blog post dans notre série d’articles Build 2016 (la lecture de ce blog post est d’ailleurs un prérequis pour bien comprendre l’objectif de Azure Functions). Dans cet article nous allons découvrir un peu plus en détails ce nouveau service.
Pourquoi créer des « Azure Functions » ?
- Focus sur le code
Avec Azure Function, Microsoft met à notre disposition « des WebJobs as a service », c’est une couche d’abstraction qui nous permet de produire uniquement la logique métier nécessaire sans se préoccuper de la phase de déploiement du WebJob. De plus cette logique métier peut être implémentée dans différents langages !
- Choix entre deux plans de service :
- App Service Plan “Classic” : Pricing tier classique dans lequel la « function » va s’exécuter sur une machine virtuelle dédiée. L’exécution de la fonction sera donc limitée aux capacités de la VM (Mémoire / CPU) et le prix sera relatif au plan de service choisis (Basic, Standard, Prenium)
- Dynamic Service plan : Nouveau type de pricing tier dans lequel la « function » va s’exécuter sur une / plusieurs instance(s) « dynamiques » qui ne seront actives que lorsque la function sera exécutée. C’est un mode « pay-per-use » où la consommation correspond uniquement au temps d’exécution de la /des fonction(s) multiplié par la mémoire configurée sur le plan de service (Gigabit /s). Avec ce nouveau de plan de service, les applications Azure Function sont complètement autonomes et scale automatiquement selon le besoin, sans engendrer de coûts lorsque les fonctions ne sont pas utilisées. (Plus d’informations sur le pricing ici et ici).
- Exécutions en parallèle
Lorsque les « triggers » déclenchant les fonctions subissent une forte charge, plusieurs instances des fonctions vont être lancées en parallèle. Avec un service plan dynamique, ce scaling horizontal peut créer au maximum 10 instances en parallèle.
- Scénarios logiques et chainage
Avec Azure Function, il devient simple de faire transiter des messages et du contenu entre plusieurs services Azure, sans problématique de déploiements. Il est tout à fait possible de créer plusieurs fonctions (dans des langages différents !) qui vont posséder des responsabilités différentes mais qui vont travailler ensemble en faisant transiter de la donnée entre elles et / ou en provoquant la levée d’événements qui feront s’exécuter les autres fonctions : insertion d’un blob, requête http, ajout d’un message dans un service bus ou dans une Storage Queue…
Par exemple, nous pourrions créer deux fonctions :
- MyFunction1.js : cette fonction « écoute » un blob storage, effectue un traitement sur le blob puis envoie un message contenant le nom du blob dans une queue nommée « MyQueue ».
- MyFunction2.csx : cette fonction « écoute » les messages de la queue « MyQueue » et envoie ce message dans une Azure Table nommée « MyTable »…
En background, comment ça se passe ? (web App, bindings, triggers…)
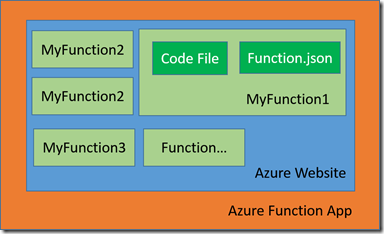
Une « Azure Function App » est un conteneur de functions. En arrière-plan, une « Azure Function App » créé un compte de stockage ainsi qu’un site web Azure qui va « hoster » les fonctions.
La création d’une Azure Function App « test-dev-functions » va donc créer un site web azure : test-dev-functions.azurewebistes.com. Ce site web est accessible depuis le portail Azure, nous pouvons donc agir sur sa configuration. Par exemple, il est possible de définir des AppSettings qui seront utilisables depuis toutes les « Functions ».
Toutes les fonctions présentes dans leur conteneur ont besoin d’une capacité de mémoire pour pouvoir s’exécuter. Lorsque l’on utilise un service plan classique, la mémoire utilisable sera relative à la capacité en mémoire de la machine virtuelle sous-jacente, mais si l’on opte pour l’utilisation d’un service plan dynamique, il est nécessaire de configurer au niveau du service plan la mémoire qui sera utilisée par l’ensemble des fonctions du conteneur. Ce point est important car si la mémoire utilisée par les fonctions est plus importante que la mémoire configurée, l’application s’arrête et plus aucune des fonctions ne sera donc exécutée.
Une Fonction est composée de fichier(s) contenant le code source et d’un fichier de configuration : « function.json ».
Les notions fondamentales : “trigger”, “input”, “output” et “binding”
Les « Azure Functions » utilisent le Webjob SDK, il est donc utile d’être à l’aise avec les notions de « triggers » et « Bindings » afin de créer des « functions ».
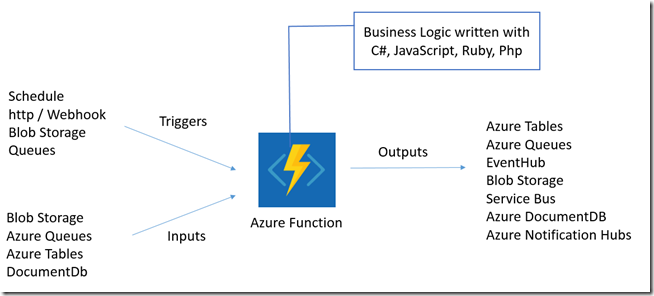
En effet, chaque fonction utilise un évènement provenant d’une ressource externe pour déclencher sa propre exécution, ce sont les « trigger ». Chaque fonction va prendre en entrée des données provenant de l’exécution du trigger (“trigger binding”) ou de sources externes, ce sont les “input”. Enfin elles sont capables d’écrire des données dans des sources de stockage externes, ce sont les « ouput » ou “non-trigger binding”. Une fonction va donc être liée à un trigger et des inputs et potentiellement des outputs, ces liaisons sont les “bindings” de la fonction.
Workflow d’éxécution :
- Un évènement va déclencher (“trigger”) l’exécution de la fonction. (Exemple : Ajout d’un blob dans un compte de stockage)
- Ce trigger peut* “binder” un objet spécifique qu’il passe en entrée à la fonction. Un “input” correspond donc à l’objet envoyé par le trigger à la fonction, ou aux données passées à la fonction par une source externe . (Exemple : Une fonction va récupérer directement un blob uploadé dans un compte de stockage via un blob trigger et / ou elle peut lire des données dans une Azure Tables, ce sont deux “inputs” possibles pour une fonction).
- La fonction peut écrire dans un sources externe appelée “Output” (par exemple une base de donnée DocumentDb)
* Tous les triggers ne passent pas d’objets à la fonction, par exemple un “time trigger” n’envoie aucune donnée à la fonction, il permet simplement de programmer son exécution à intervalles réguliers.
Ces “bindings” sont définis dans un fichier de configuration nommé function.json (ce dernier peut être configuré directement par interface graphique). Voici ci-dessous un exemple d’un fichier function.json d’une fonction de type un « blobTrigger ».
{
"bindings": [
{
"path": "imgs/{name}",
"connection": "inputblobs_STORAGE",
"name": "input",
"type": "blobTrigger",
"direction": "in"
}
],
"disabled": false
}
Cette fonction « écoute » un blob storage nommé « inputblobs » dont la chaine de connexion est automatiquement résolue par la clef : « inputblobs_STORAGE ». Elle est donc capable de récupérer les blobs dans une variable nommé « input » lors de chaque upload de blob dans le conteneur « imgs » du compte de stockage.
Par où commencer pour créer une “Azure Function App” ?
Actuellement, il existe deux points d’entrée pour créer sa « function App » :
- Le portail Azure
- Le portail “Azure Function”
Le portail « Azure Functions » permet de créer en quelques clics son « Azure fuctions App », il suffit de se connecter avec ses identifiants Azure et donner un nom à son application, par défaut un « dynamic service plan » sera utilisé.
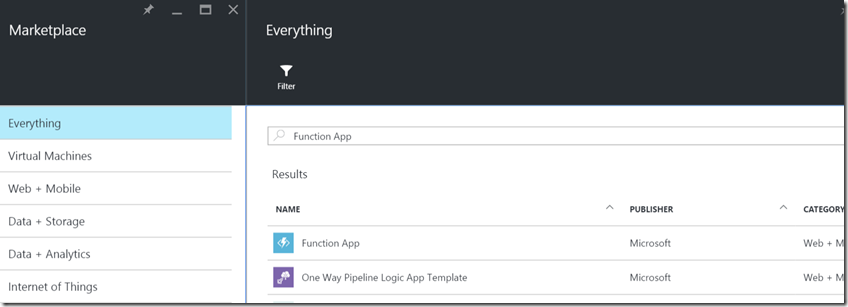
Depuis le portail Azure, il est nécessaire de passer par le market place, rechercher « function app » :
Il est ensuite nécessaire de configurer l’application en choisissant un service plan classique ou dynamique, un compte de stockage et un groupe de ressources.
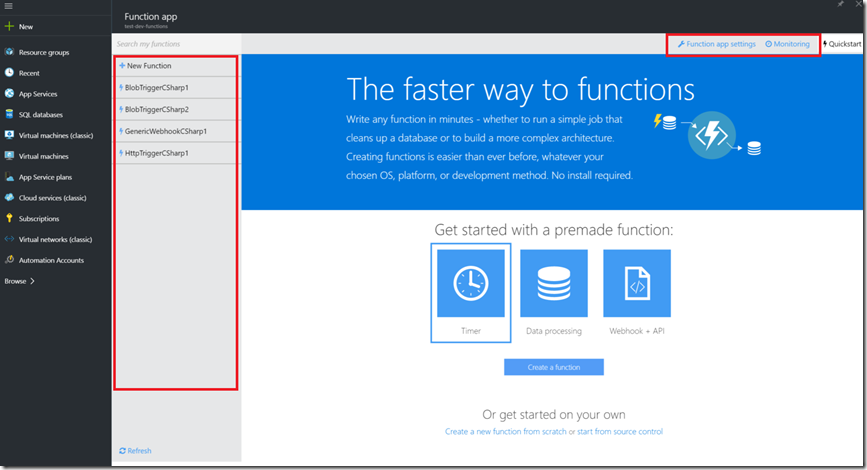
Une fois l’application créée, un tableau de bord nous permet de manager nos fonctions ainsi que la Web App :
En haut à gauche de ce dashboard on trouve deux liens :
- Monitoring : Dashboard permettant de suivre l’exécution des fonctions. Ce module de monitoring nommé “Azure Function Pulse” n’est pas encore disponible.
- Functions app settings : Permet d’accéder à l’espace de configuration du site web
Le bandeau de gauche liste toutes les fonctions « hostées » aux seins de l’Azure Function App. Il est possible de les éditer et de les tester directement depuis ce dashboard ! Pour le détail des différents écrans, je vous renvoie vers cette vidéo.
Happy Coding ! ![]()







Commentaires