Comment envoyer un email dynamique depuis Sendgrid avec dotnetcore
Envoyer un email depuis une application est une fonctionnalité souvent incontournable, et le service d'email Sendgrid est clairement l'un des leaders dans ce domaine.
En tant qu'utilisateur Azure, créer un compte Sendgrid (gratuit !) est plutôt simple et peut se faire directement depuis le portail Azure.
Cependant la problématique classique de l'emailing est "Comment fournir une jolie interface à un utilisateur métier pour qu'il puisse construire un template d'email, tout en permettant d'enrichir facilement ce template par des données dynamiques, configurées par un développeur ?"
Et bien voyons de plus près le système de Sendgrid Dynamic Transactional Templates, ainsi que du package NuGet de Sendgrid avec dotnetcore.
Création d'un template dynamique et transactionnel pour Sendgrid
En prérequis, nous aurons besoin d'un compte Sendgrid, ce qui peut se faire très simplement depuis le portail Azure en suivant la documentation officielle : Create a SendGrid Account.
Nous pouvons ensuite accéder au tableau de bord de Sendgrid en cliquant sur le bouton Manage du service Azure.
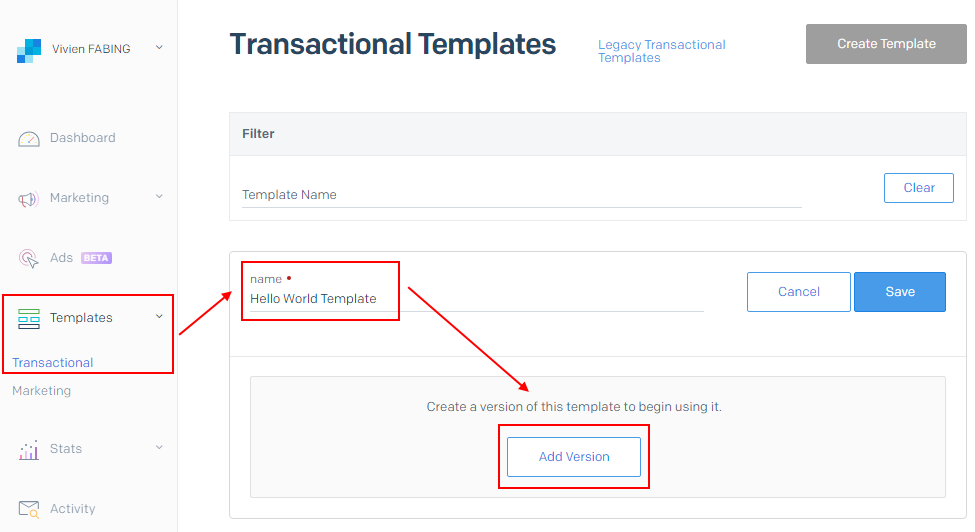
À partir d'ici, le menu Templates > Transactional nous permet de créer notre premier template.

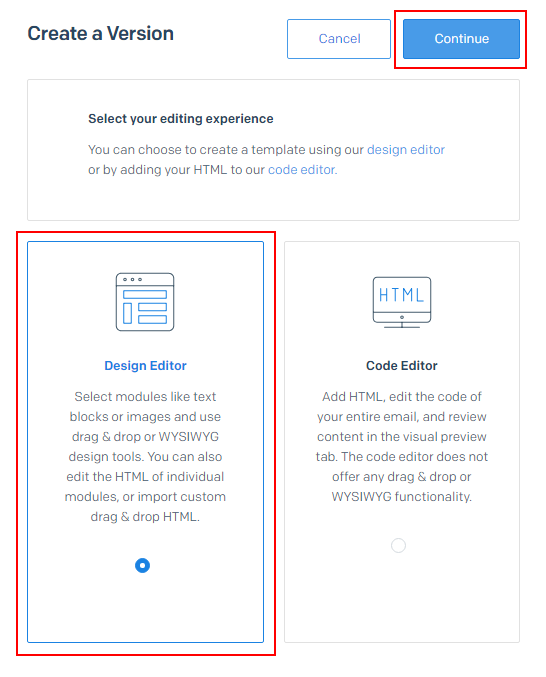
En ajoutant une Version à notre template, un message nous demande de choisir le type d'éditeur que l'on souhaite utiliser. Dans notre cas, sélectionnons Design Editor pour faire notre création en wysiwyg :)

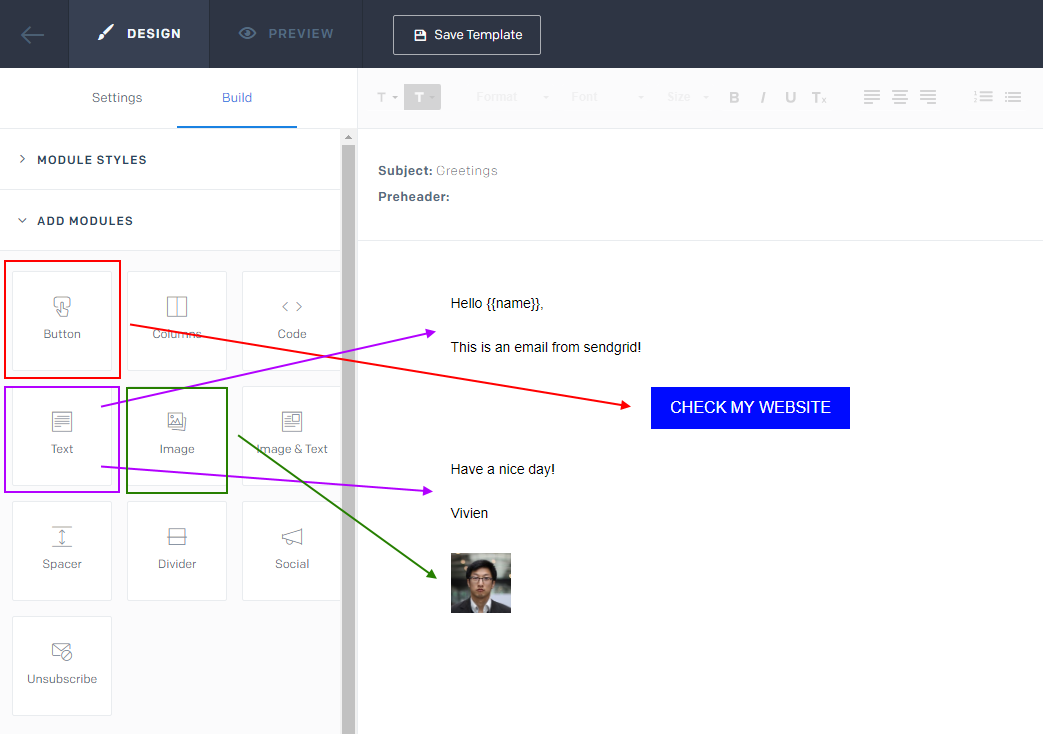
Depuis cette interface, nous pouvons configurer notre template : Configuration de l'émetteur par défaut, du sujet, etc. mais surtout, cela permet d'accéder à de nombreux composants utilisables en drag and drop tels que des Button, Text et Image pour construire notre template d'email super facilement.

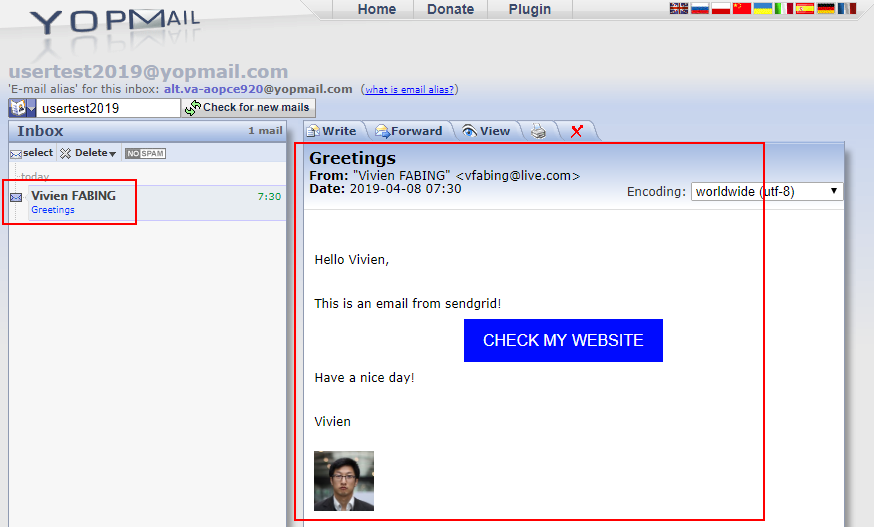
L'important est de définir nos variables de template en les enveloppant par des accolades doubles. Dans l'exemple, on voit par exemple que j'ai défini une variable {{name}}. J'ai également défini une variable {{url}} qui permet de rediriger l'utilisateur lors du clic du bouton.
Préparation pour envoyer des emails
Tout d'abord, nous avons besoin de récupérer une API Key pour Sendgrid.
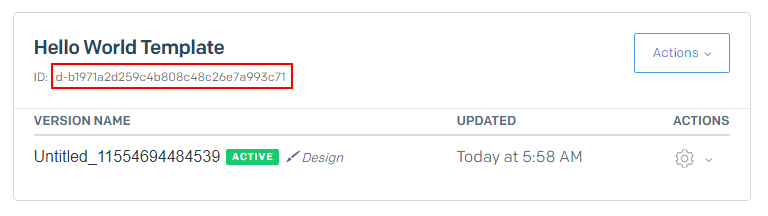
Et ensuite nous avons besoin de l'ID de notre Template.

Utiliser Sendgrid dans une application console dotnetcore
Commençons par ajouter le package NuGet Sendgrid à notre projet dotnetcore.
Nous avons ensuite besoin de créer un nouveau SendGridClient qui prend en paramètre notre API Key, ainsi qu'un SendGridMessage, pour lequel nous pouvons configurer différents éléments tels que :
- L'émetteur, en utilisant
SendGridMessage.SetFrom(string email, string name) - Le destinataire, en utilisant
SendGridMessage.AddTo(string email, string name) - L'
IDde notre template d'emailSendGridMessage.SetTemplateId(string templateId) - La valeur des variables précédemment définies, en utilisant
SendGridMessage.SetTemplateData(object dynamicTemplateData).- À ce sujet, il est possible de créer une
classet de la décorer d'attributsJsonPropertycontenant le nom de la variable dans le template.
- À ce sujet, il est possible de créer une
La dernière chose qu'il reste à faire est d'appeler SendGridClient.SendEmailAsync(SendGridMessage msg) et voilà !

Que le code soit avec vous !



Commentaires