Xamarin Live Player
Xamarin Live Player est un outil annoncé il y a quelques jours à Build 2017 et qui semble très prometteur car il permet de voir le rendu de son application en temps réel pendant le développement.
Comment l’utiliser
Types de projets supportés
Xamarin Live Player est disponible pour les application iOS, Android et Xamarin Forms.
Utilisation
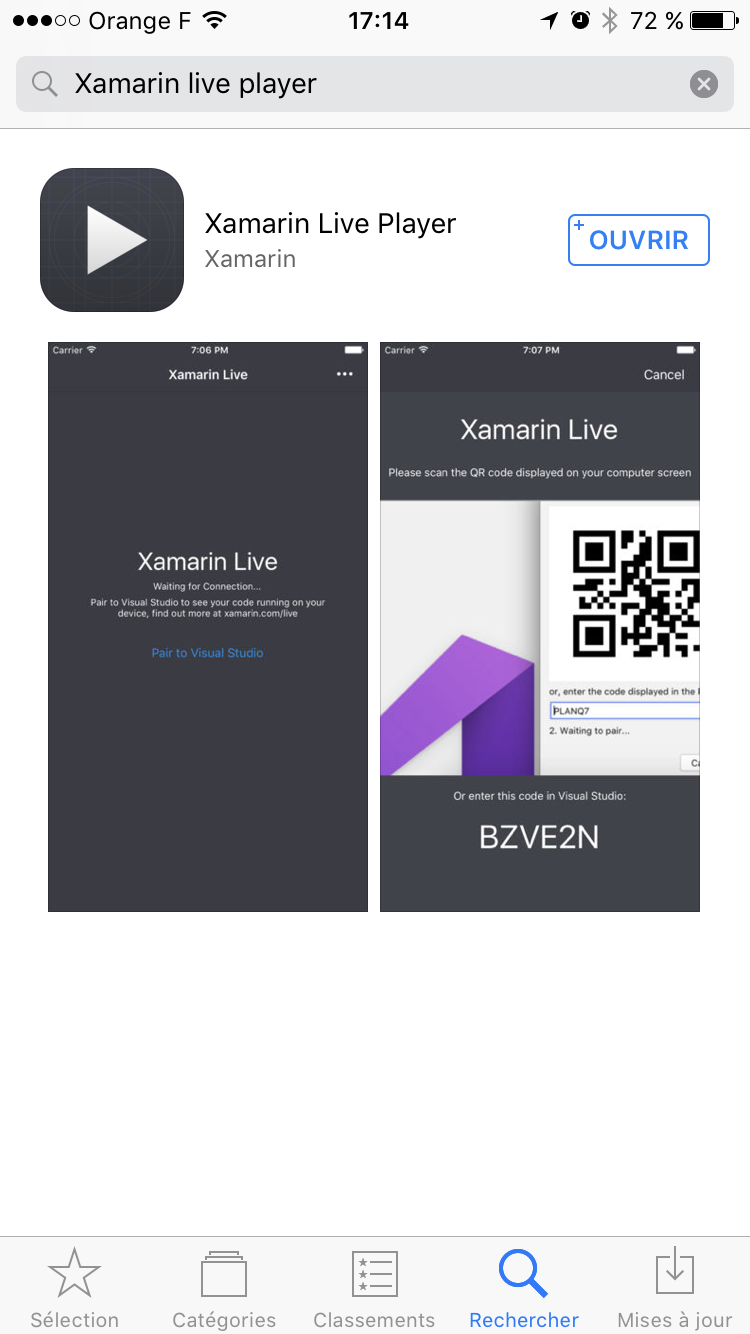
Téléchargez l’application Xamarin Live Player sur l’App Store ou le Play Store ;

Dans Visual Studio for Mac, cliquez sur Tools > Manage devices… ;

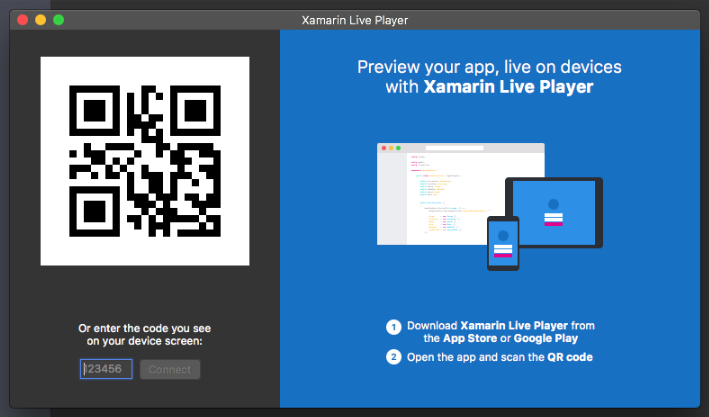
Scannez le QR Code avec votre appareil mobile pour le coupler avec Visual Studio ;
Sélectionnez l’appareil cible « Xamarin Live Player » :

Et vous pouvez exécuter l’application sur votre appareil !
Configuration du débugger
Vous avez trois configurations possibles pour exécuter l’application :
- Start Without Debugging: vous pouvez modifier l’application et voir les changements apparaître après la sauvegarde du fichier ;
- Start Debugging: vous pouvez utiliser les points d’arrêts mais vous ne pouvez pas modifier le code ;
- Live Run Current View: Vous pouvez modifier l’application et voir les modification directement dans le player. C’est la vue courante qui est affichée.
Les prérequis
Xamarin Live Player est encore en preview et disponible sur Visual Studio 2017 (sur Windows) et sur Visual Studio for Mac.
Vous devez faire la mise à jour sur la canal Alpha pour disposer de la fonctionnalité Xamarin Live Player.
Pour de plus ample information sur la marche à suivre pour mettre à jour Visual Studio sur le canal Alpha, consultez le lien suivant : https://developer.xamarin.com/recipes/cross-platform/ide/change_updates_channel/
Limitations
Cet outil étant encore en preview, il a certaines limitations comme :
- Sur Android, les UI faites avec AXML ne sont pas encore utilisables ;
- Certaines fonctionnalités des Storyboard iOS ne sont pas utilisables ;
- Les XIB iOS ne sont pas non plus utilisable ;
- Support limité de System.Reflexion (cela affect certains NuGet comme SQLite ou Json.NET) ;
- Certaines classe système ne peuvent être overridé ;
- Certaines fonctionnalités spécifiques aux plateformes ne pourront pas fonctionner dans l’application Xamarin Live Player (mais elle a été configurée pour des opérations courantes, comme l'accès à la caméra)
Toutefois, Xamarin Live Player est en preview et les équipes Xamarin travaillent dessus pour supprimer ces limitations.
Retour d'expérience
J'ai testé Xamarin Live Player avec le projet exemple proposé dans la documentation.
J'ai tout d'abord été impressionné par la simplicité de connecter son device à Visual Studio : c'est instantané et fonctionnel.
En revanche, pour la partie debug, je n'ai réussi qu'à utiliser le mode Without Debugger. Dans le mode Live Run Current View, j'avais beau modifier mon fichier, l'application ne se mettait pas à jour.
N'oublions pas que ce produit est encore en preview, et que des améliorations sont à venir. Néanmoins, Xamarin Live Player reste très pratique pour tester son application sur un vrai device (en opposition au simulateur) de façon très simple et très rapide.
Liens utiles
Documentation de Xamarin Live Player : https://developer.xamarin.com/guides/cross-platform/live/
Liens vers la session : https://channel9.msdn.com/Events/Build/2017/C9L24
Conclusion
La sortie de cette fonctionnalité est une très bonne nouvelle d’autant plus qu’il existe depuis longtemps des outils similaires pour les technologies concurrentes (comme React native).
Le fait qu’il soit possible de tester son application sur son appareil mobile sans fils, sans compte développeur Apple (pour iOS) et sans temps de compilation rends le développement beaucoup plus agréable.




Commentaires