//Build 2015 : Azure API Apps
Actuellement, pour déployer une API sur Azure, vous utilisiez un site Web classique. Hors, les sites Web et les API n’ont pas les mêmes besoins et ne se gèrent pas de la même manière. Microsoft a donc pensé a un nouveau service : les Azure API Apps !
Présenté lors de la //Build 2015, ce nouveau service, comme son nom l’indique, est spécialement pensé pour héberger des API au travers d’Azure, mais que propose-t-il en plus ?
Partager son API
Les Azure API Apps sont aisément partageables non seulement entre vos applications mais également avec les applications des autres. Microsoft avec l’utilisation de Swagger génère dynamiquement les métadonnées nécessaires pour communiquer avec votre API et permet l’ajout en 1 clic de celle-ci dans des projets avec l’outil que propose Visual Studio.
Nous allons voir comment déployer notre API et l’utiliser dans une application, de manière beaucoup plus simple qu’avant !
Création de l’API
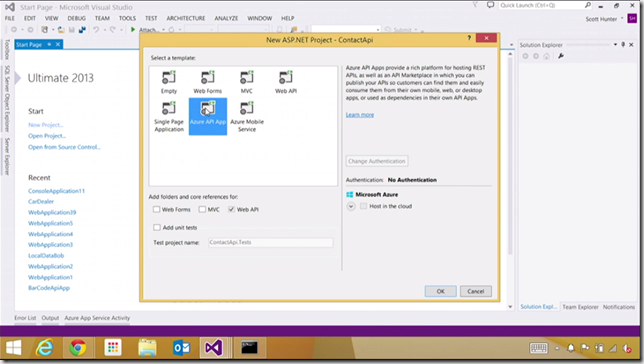
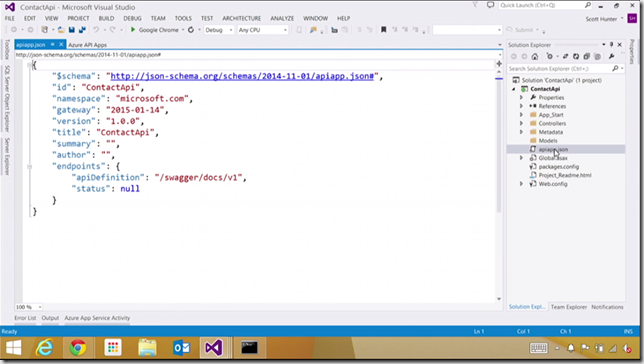
En utilisant le template Azure Api App (encore en preview), Visual Studio va créer la même structure de projet que vous aviez l’habitude d’utiliser lors de la création d’une Web API. Il va seulement ajouter un fichier “apiapp.json” qui va contenir les métadonnées de votre API (version, publisher, …).
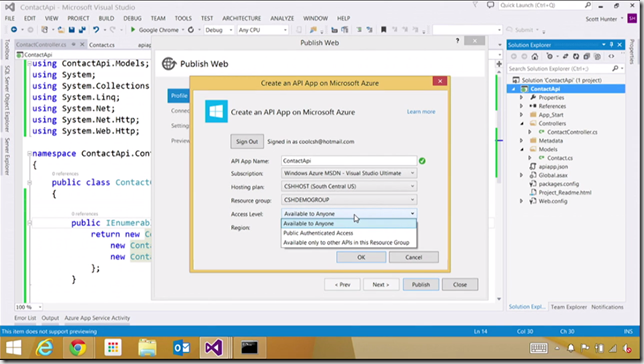
C’est sur ce fichier et notamment sur Swagger que Microsoft Azure API Apps se base pour vous permettre de partager votre API. Nous allons donc créer notre Controller et notre Model, comme nous pouvions le faire auparavant et nous allons publier cette API sur Azure (en utilisant Microsoft Azure API). Durant cette étape vous pourrez choisir le niveau d’accès que vous souhaitez donner à votre API (pour tous, avec authentification, uniquement accessible aux API du même groupe de ressource)
Un fois votre API publiée vous pourrez l’utiliser comme avant en appelant et en créant les méthode d’accès dans votre code via des appels REST, ou bien utiliser le nouveau système via les métadonnées !
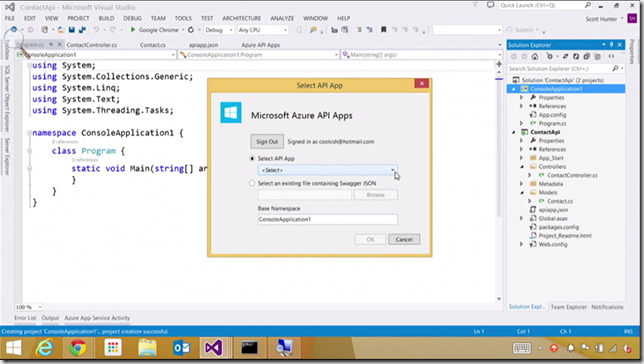
Sur votre projet client, ajoutez l’API (clic droit Ajouter, Azure API App Client), une fenêtre s’ouvre et vous propose soit d’ajouter une API depuis un compte Azure soit depuis un fichier de métadonnées Swagger (que vous pouvez obtenir sur le portail Azure dans les détails de votre API).
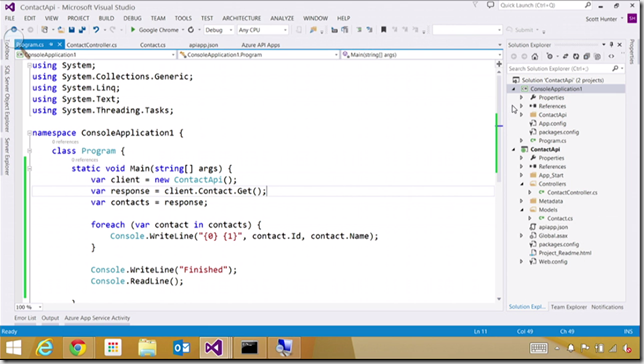
Une fois l’ajout effectué, Visual Studio va créer automatiquement les classes nécessaires pour dialoguer avec votre API. Il suffit ensuite simplement d’utiliser le client et d’appeler les méthodes qui sont exposées pour dialoguer en toute simplicité avec l’API !
Il est également important de noter que Swagger permet d’avoir une documentation plus flexible que la documentation que proposait Web API. Il permet non seulement de voir les méthodes exposées, les models utilisés mais également de tester les méthodes directement dans le navigateur !
Grâce à Azure API Apps, vous pourrez partager et exposer simplement vos API et vous pourrez bientôt les proposer dans le Marketplace d’Azure pour les partager à un plus grand nombre et les monétiser !
Le versionning
Azure API Apps permet également de versionner vos API afin de pouvoir les faire évoluer tout en ne bloquant pas les clients ne souhaitant ou ne pouvant pas effectuer la monté de version.
Vous n’avez plus qu’à tester ce nouveau service que Microsoft propose et qui est plus flexible et plus adapté aux API que l’étaient les Web Sites car Swagger c’est Swag !









Commentaires