//Build 2014 : Quality & Performance for XAML Apps
Cette session tourne autour de 3 principaux axes, l’investissement fait sur les performances de la nouvelle plateforme XAML, le nouveaux tooling pour tester et monitorer une app et la localisation.
Performances
Avec l’update 2 de Visual Studio 2013, 2 choix s’offrent à nous pour le développement d’une application Windows Phone:
- Utiliser Silverlight et pouvoir potentiellement profiter des nouvelles fonctionnalités apportées par la 8.1
- Utiliser le Windows Runtime qui a été porté sur Windows Phone et ainsi profiter de tous ses avantages. A noter que dans le cas d’une “Universal App”, l’application Windows Phone utilise le Windows Runtime
Dans le 2ème cas, d’importantes améliorations en terme de performances vont être disponibles par rapport à Silverlight
- Amélioration du temps de chargement
- Optimisation de la consommation mémoire
- Meilleures performances au niveau de la gestion scrolling
- Virtualisation plus efficace. Attention néanmoins au type de panel utilisé, certains ne supportent pas la virtualisation
- Diminution de la latence au niveau du touch
Dans cet esprit on a droit à une démonstration comparant la consommation mémoire d’une application tournant sous Silverlight 8.0 et une application utilisant le nouveau modèle XAML avec WinRT. Le résultat est sans appel, ~50 mo d’un côté contre ~15 mo de l’autre !
Tooling
Côté tooling on a le droit à un nouveau profiler qui propose une ergonomie repensée afin de proposer au développeur des informations plus pertinentes. On a également ENFIN accès à une fonctionnalité de snapshot permettant de comparer certaines informations de performances entre 2 scénarios.
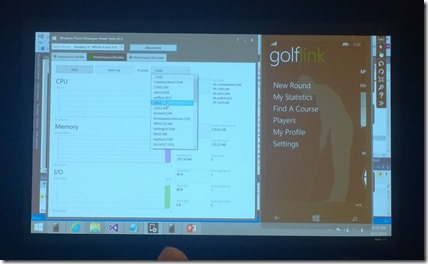
On a également droit à un nouvel outil complémentaire du profiler, les “Windows Phone Developer Power Tools” permettant d’avoir une information macro certes mais surtout en live de l’utilisation mémoire, cpu et I/O d’une application. Il est néanmoins aussi possible d’avoir des informations beaucoup plus détaillée avec une autre fonctionnalité de l’outils permettant de générer un rapport compatible avec le “Windows Performance Analyser”.
La partie testing n’est pas en reste, au contraire. Tout le moteur de tests unitaires a été porté pour les applications XAML. Plus précisément un template de projet permet maintenant de créer un projet de test correctement contextualisé et intégré. Un test Windows Phone par exemple lancera l’émulateur (si les paramètres de test sont configurés pour utiliser l’émulateur mais il est également possible de tester à partir d’un device) et le résultat du test sera visible dans le “Test Explorer”. Le côté “contextualisé” est très important car il permet de tester des cas particuliers (pas de réseau, changement de cultures, etc.)
La partie Coded UI Test est également de la partie. En effet des templates de projets sont disponibles pour Windows et Windows Phone avec une API permettant de simuler des cas utilisateurs (gestures, boutons physiques etc.). Un générateur de code permet de rendre cette tâche plus facile, il offre la possibilité de sélectionner un élément directement sur l’application et ainsi générer un code permettant d’intéragir avec cette élément dans notre test.
A noter que la fonctionnalité “step recorder” permettant d’enregistrer un scénario utilisateur complet n’est pas disponible pour les Windows Store apps.
Localisation
La localisation fait partie intégrante de la qualité d’une application. Il est fortement conseillé de localiser et de globaliser son application et cela est d’autant plus facile que grâce à la convergence, les applications Windows Phone utlise maintenant le système de resource de la plateforme XAML (resw) beaucoup plus simple et puissant que l’ancien système. De plus une extension de Visual Studio, le ‘Multilingual App Toolkit” permet de rendre cette tâche encore plus simple. Néanmoins la localisation d’une application peut entrainer certains problèmes si certaines bonnes pratiques ne sont pas suivies et Code Analysis (l’outils d’analyse dynamique de code de Visual Studio) est là pour vous en alerter.
Voilà en résumé de belles performances et de beaux outils maintenant disponibles pour les applications XAML :)
Arnaud






Commentaires