Tests UI avec TestCafé
TestCafe (DevExpress) : tests multi support sans webdriver
Introduction
Les frameworks de tests fonctionnels d’interface web / mobile ont le vent en poupe notamment avec Selenium. Dans la même lignée, le framework TestCafe permet de réaliser ce travail mais sans avoir recours à un plugin à installer sur le browser. C’est la différence majeure entre TestCafe et la concurrence dans ce domaine.
Pré-requis
Ce framework est proposé sous deux formes :
- Un framework opensource sous github : https://github.com/DevExpress/testcafe
Il permet d’exécuter un scénario de test et peut être embarqué dans DevOps, TeamCity… - Une app devexpress avec abonnement. Celle-ci permet d’enregistrer un scénario de test utilisateur. Pour cet article, il faut l'installer :
https://go.devexpress.com/DevExpressDownload_TestCafeStudio_Win.aspx
Utilisation
- Voici l'application TestCafe Studio, assez minimaliste mais efficace :

Pour démarrer un test, il suffit d'entrer une url et d'appuyer sur start.
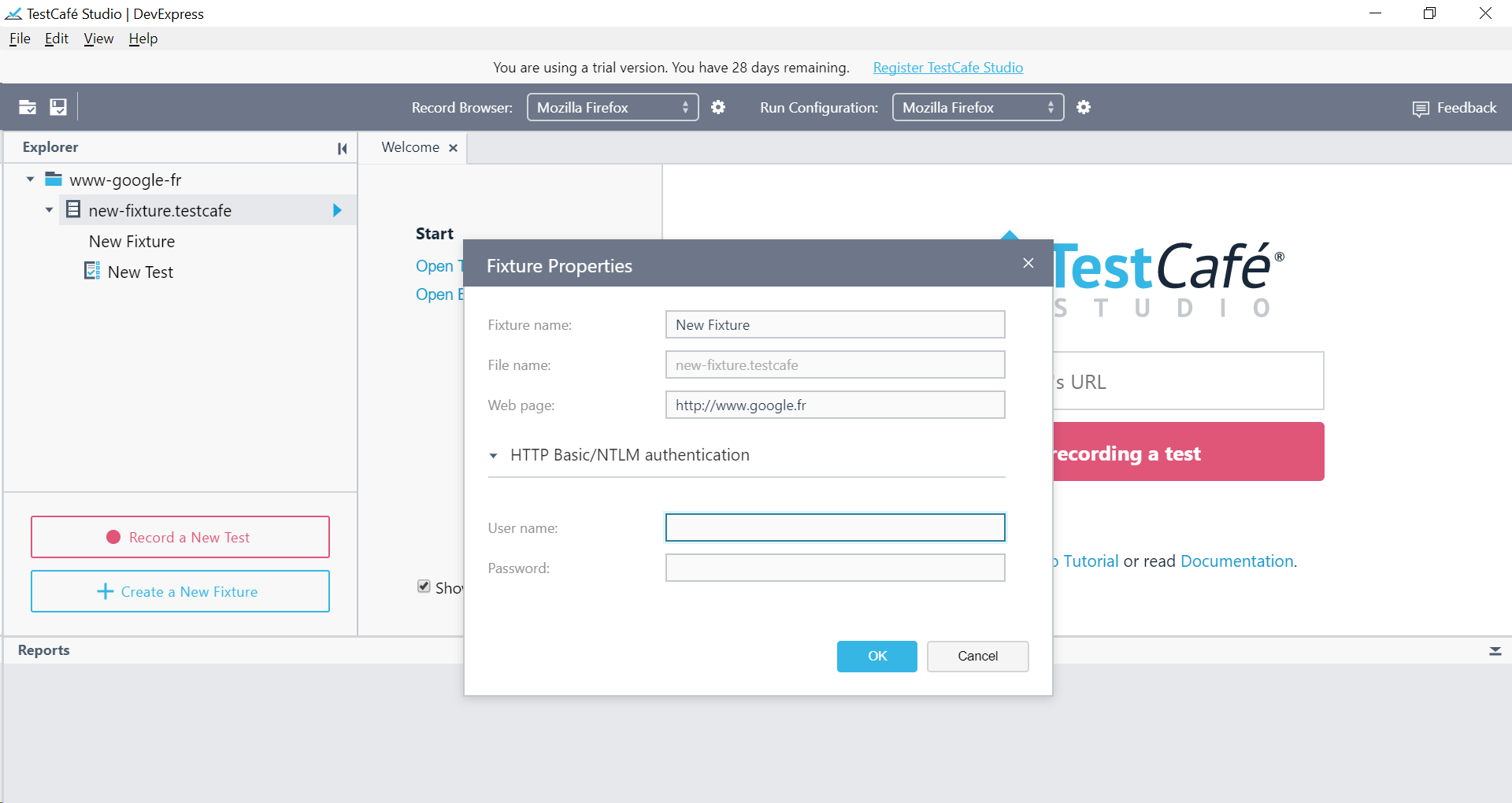
Bien entendu, il sera possible d'entrer des credentials si besoin pour accéder à un site. L'ajout des credentials ne peut être fait qu'une fois le scénario créé. Cela est peu impactant vu qu'un scénario peut être enrichi ultérieurement.

Les possibilités
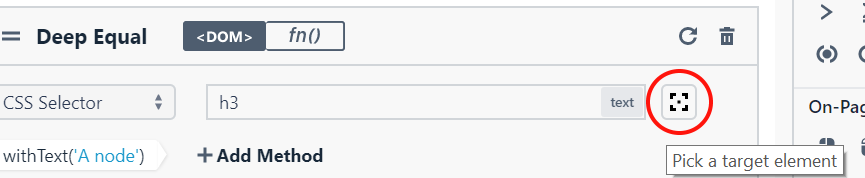
- Tester des données à partir du dom : TestCafé Studio inclus un outil de sélection d'objet graphique comme on peut le voir ci-dessous. C'est la plus-value majeure de cette application :

- Effectuer des tests sur les données, le dom / css :
- Tests d'égalité / booléene / matching (via une expression régulière) / Contient (ou pas) / Type (ou pas) :
Exemple de matching :
- Actions sur la page. Outils permettant de reproduire le comportement de l'utilisateur avec Click droit / Double Click / Click gauche / Saisie de texte / Drag d'élément / Sélection de texte / Upload et un timer permettant d'attendre sur une durée fixe (utile si la page se met à jour à intervalle régulier pour tester une mise à jour de datas) :
En résumé
Les + :
- Intégration et debug dans visual studio code.
- Intégration dans devops : https://devexpress.github.io/testcafe/documentation/continuous-integration/azure-devops.html
- Chaque test est lancé sur un port différent, cela contraint le navigateur de créer un nouveau cookie à chaque run.
- Export d'un scénario en node.js pour le modifier ou encore l'intégrer dans Devops.
- Possibilité de lancer des tests sur chrome / firefox en mode "mobile" grâce au framework open source
Les - :
- Pas d'intégration à visual studio ide.
- Installer en local le client lourd permettant d'enregistrer un scénario de test.
- La refonte de TestCafe Studio (04/2019) n'intègre pas encore toutes possibilités du framework. Ex : Le run d'un test sur mobile n'est tout à fait au point.
Si vous vous posez des questions sur l'automatisation de tests avec Selenium et les tests unitaires :
https://blogs.infinitesquare.com/posts/alm/tests-unitaires-pourquoi-et-comment



Commentaires