//Build 2014 : Strategies for Developing Cross-Device Applications with Visual Studio 2013
Voilà une session très intéressante et originale sur les choix technologiques autour du développement cross-plateformes au sens large. En effet le focus n’est pas mis essentiellement sur le développement d’applications mobiles cross-plateformes mais aborde le problème de façon plus simple et plus général : développement natif ou web ?
Le but est donc d’évaluer les points positifs et négatifs afin d’atteindre un but unique : maximiser à la fois l’expérience utilisateur et développeur.
Web
Dans le cas d’une application web, cette dernière est indépendante du périphérique et facile à maintenir. Le code est géré par le browser et plusieurs méthodes d’adaptations sont possibles:
- Côté client : utilisation des CSS media queries et meta viewport.
- Intérêt
- Il n’y a pas de duplication de code
- Inconvénients
- On ne peut pas apporter de personnalisation par périphérique mais uniquement par résolution.
- L’optimisation de la bande passante est également limité.
- Démonstration de ce cas avec Bootstrap.
- Côté serveur : utilisation des MVC mobile views (suffixer la vue MVC avec .mobile)
- Intérêt
- On a plus de flexibilité car on a complètement la main sur la vue spécifique pour gérer le mode d’affichage
- Inconvénient
- Puisque l’on a des vues spécifiques, on a souvent de la duplication de code
- Aller plus loin en simulant une application afin de fournir une meilleure expérience utilisateur : Single Page Application et Packaging
- La technique consiste simplement à packager l’application web dans une application native en utilisant contrôle webview pour le rendu
- Utilisation de librairies javascript pour se rapprocher de l’expérience d’une application cliente (accès aux données asynchrone, etc.)
- Knockout pour effectuer du data binding (bien connu des développeurs)
- AngularJS pour avoir un modèle de développement MVC en javascript
- TypeScript pour la couche métier (typage fort des objets métiers et intellisense)
- On a eu droit à une démonstration de l'outil en ligne de commande Cordova (similaire à PhoneGap) pour le packaging de l’application
- Ces outils ont également l’avantage de proposer à l’application web packagée une couche JS de l’api native pour accéder à certaines fonctionnalités de la plateforme
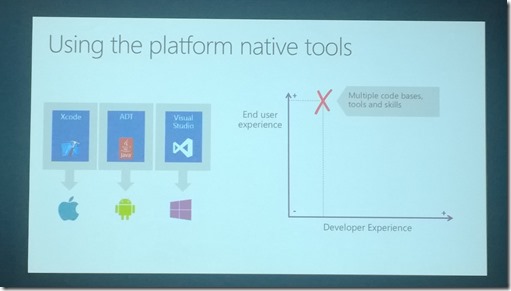
Native
Dans le cas d’une application native, on a un l’avantage d’avoir un accès complet à la couche cliente. Ceci apporte une grande flexibilité et une grande capacité de personnalisation mais cela devient également un inconvénient dans le cas d’un développement cross-plateformes :
Plusieurs acteurs proposent une plateforme de développement permettant de cibler différents OS mobiles depuis le même entrepot de développement. Le mieux intégré avec l’environnement de développement MS est Xamarin.
Xamarin fournit un accès à l'api native de la plateforme en C# ainsi qu’une intégration dans Visual Studio avec un support des Portable Class Librairies.
Certains adaptations d’architectures sont nécessaires. En effet séparer la logique client de la réprésentation est une pratique de développement bien connue apportant facilement une grande flexbilité. L’implémentation utilisée avec les applications Windows Phone (et XAML en général) est le MVVM (Model View ViewModel) permettant de tirer efficacement partie du DataBinding. Néanmoins ce concept n’existe pas sur iOS ou Android mais il est possible de l’apporter dans une certaine limite grâce à la librairie “MvvmCross”.
A noter que dans le cas d’une application iOS, la compilation doit obligatoirement se faire sur un environnement Mac OS. Xamarin gère donc pour nous une compilation et un debugging à distance grâce à un agent à installer sur l’environnement MacOS.
En bref une session avec une très bonne vue globale des possiblités qui s’offrent aux développeurs pour le développement cross-plateformes.
Arnaud






Commentaires