Quoi de neuf pour l’authentification ASPNET dans Visual Studio 2013 - Partie 2
Dans un post précédent je vous présentais les différents modes d’authentification qui sont désormais disponibles dans ASP.NET avec Visual Studio 2013.
Dans ce nouvel article, je vais traiter du premier type : Individual User Accounts.
Introduction
Concrètement, il s’agit de l’authentification ASP.NET, à base de membership providers, telle qu’on la connaissait jusque là. Cependant, le code des membership a été totalement réécrit pour cette nouvelle version, et introduit donc quelques nouveautés :
· On n’utilise plus le module d’authentification par formulaire ASP.NET (ASP.NET Forms Authentication module), mais OWIN, ce qui permet d’avoir des mécanismes d’authentification identiques quelle que soit la technologie utilisée (MVC, Web Forms, Web API ou SignalR)
· La base de données SQL utilisée par les membership est désormais gérée via Entity Framework, en code-first, et il est possible de modifier les entités afin de personnaliser la manière dont les informations liées à l’authentification sont stockées dans votre application.
Qu’est qu’OWIN
OWIN signifie Open Web Interface for .NET. Vous avez peut être entendu parler de ce projet sous le nom de code Katana. Concrètement, il s’agit d’un ensemble de standards qui définissent la manière dont se font les interactions entre un serveur Web et une application .NET, dont l’authentification.
Les applications d’aujourd’hui, qu’elles soient écrites en ASP.NET MVC, Web API, Web Forms ou autre sont souvent connectées et nécessites donc de faire appel à des services web, et donc de s’authentifier d’une manière ou d’une autre, d’où la nécessité de simplifier et de rationnaliser ces mécanisme.
OWIN propose également des outils qui permettent de « self-hoster » des serveurs Web API ou SignalR, par exemple.
Pour plus d’info sur OWIN, rendez-vous sur cette page.
Pour quels scénarios d’authentification
La méthode d’authentification « Individual User Accounts » vous permet de gérer les scénarios d’authentification suivants :
Authentification ASP.NET classique
Votre application possède une base d’utilisateur avec login / mot de passe plus d’autres infos (profiles, rôles…). Comme auparavant, il vous revient de gérer d’une part l’identité de vos utilisateurs et la manière dont ils se connectent à l’application ainsi que leurs rôles / niveaux d’accès au sein de l’application.
Authentification externe
Vous souhaitez faire appel à un fournisseur d’authentification externe tel que Facebook, Microsoft ou Google (par exemple…). Vous pourrez donc mettre en place facilement n’importe quelle authentification basée sur OAuth2 ou OpenID. Dans la plupart des cas, le fournisseur d’identité ne va vous retourner que des informations permettant de valider l’identité de l’utilisateur, mais pas forcément son rôle ou son niveau d’accès au sein de l’application (qui restera géré en interne).
Authentification ASP.NET et externe
Ce cas est de plus en plus fréquent. Il s’agit d’un mixte entre l’authentification ASP.NET classique et l’authentification externe.
Votre application permet à vos utilisateurs de se connecter via une base utilisateurs gérée par votre application ou via un fournisseur externe.
Dans les deux cas, c’est à vous de gérer le rôle et le niveau d’accès de l’utilisateur à l’application.
Mise en place d’une authentification ASP.NET et externe
Dans la suite de cet article, nous allons voir comment mettre en place un scénario d’authentification laissant le choix à l’utilisateur de se connecter soit avec un compte « local » à l’application, soit avec son compte Facebook. Pour vous faciliter la tâche, Microsoft a énormément travaillé sur les assistants / génération de tout ce qui est nécessaire, ou presque.
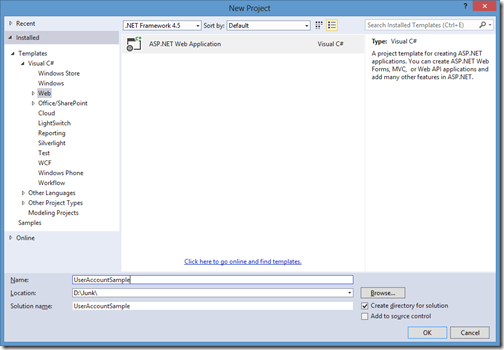
Dans Visual Studio 2013, créez un nouveau projet d’application ASP.NET :
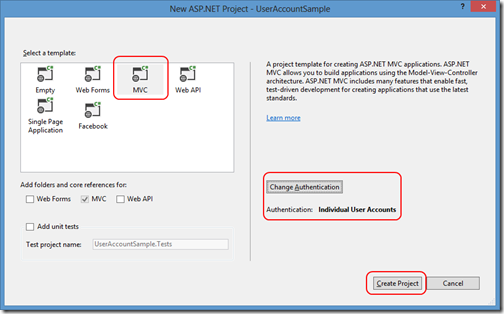
Dans l’assistant qui s’ouvre, choisissez de créer une application MVC avec une authentification de type “Individual User Accounts” :
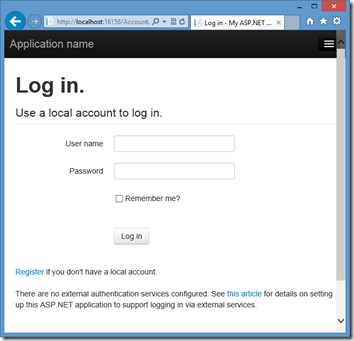
Cliquez sur Create Project pour valider la création du projet. Comme auparavant, une page de connexion a été mise en place automatiquement, à l’adresse /Account/Login :
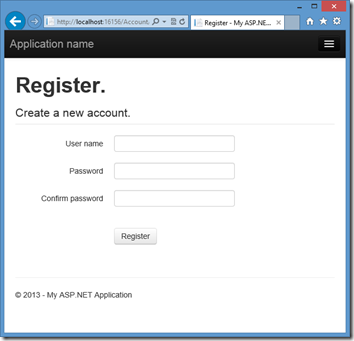
Vous pouvez alors choisir de vous enregistrer sur le site via la page de Register :
Lorsque vous validez le formulaire, un compte local à l’application est créé et sauvegardé dans une base de données locale, elle aussi. Vous pouvez modifier ce comportement en modifiant la chaîne de connexion par défaut dans le fichier Web.config :
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\aspnet-SampleUserAccounts-20130913053022.mdf;Initial Catalog=aspnet-SampleUserAccounts-20130913053022;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
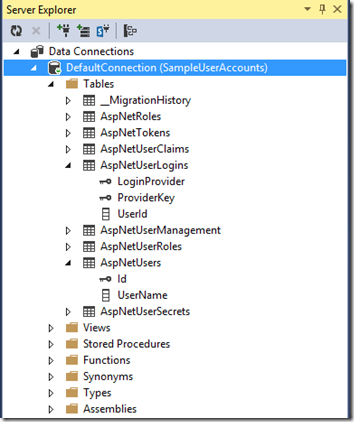
Grâce à l’explorateur de serveurs de Visual Studio, vous pouvez vous connecter à cette base de données afin de visualiser la structure des tables qui ont été créées. Comme vous pourrez le constater, si vous utilisez l’authentification ASP.NET dans les versions précédentes de Visual Studio, cette structure a été légèrement changée (comme évoquée plus haut) :
Remarquez notamment la présence d’une table _MigrationHistory qui témoigne bien de l’utilisation d’Entity Framework Code First.
Premier objectif atteind : la gestion de compte locaux dans l’application.
Pour activer l’authentification Facebook, vous devez commencer par créer une application Facebook, depuis l’URL https://developers.facebook.com/apps. Cliquez sur le bouton Créer une application, en haut à droite. Entrez le nom de votre application et cliquez sur Continuer.
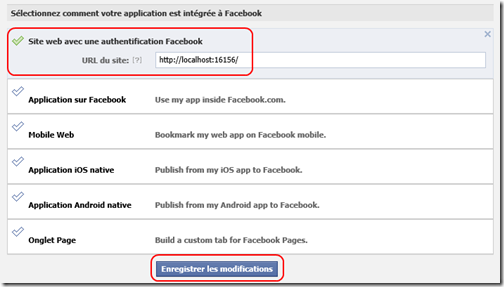
Dans la page qui s’affiche, sélectionnez l’option Site web avec une authentification Facebook et renseignez l’adresse de votre application web dans la zone de texte juste en dessous :
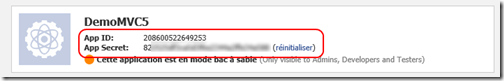
L’application étant créée et correctement configurée, vous pouvez récupérer son id et son app secret :
Rendez-vous ensuite dans le fichier Startup.Auth.cs qui a été ajouté au dossier App_Start lors de la création du projet. Ce fichier contient toutes les lignes de configurations nécessaires pour activer des fournisseurs d’identités externes à votre application, dont Facebook :
public partial class Startup
{
// For more information on configuring authentication, please visit http://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Enable the application to use a cookie to store information for the signed in user
// and to use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseSignInCookies();
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication();
}
}
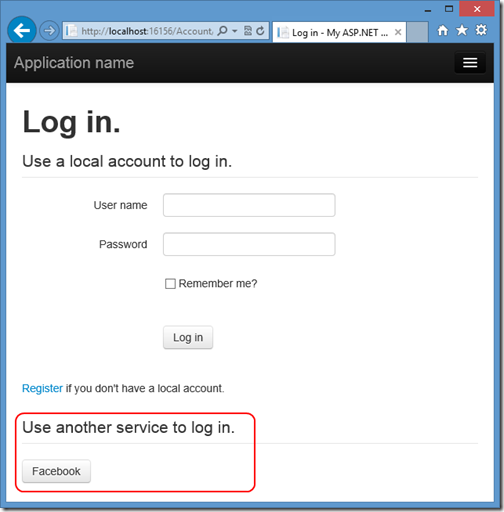
Décommentez les lignes relatives à Facebook, entrez votre application id et application secret et relancez l’application. Si vous retournez sur la page d’authentification, vous pourrez constater qu’une nouvelle section vous proposant de vous connecter à l’aide d’un compte Facebook est apparue :
Magique ? Non ! Pour comprendre ce comportement, ouvrez la vue Login.cshtml associé à l’action du même nom dans le contrôleur Account. Vous pourrez constater que l’action ExternalLoginList est chargée en bas de page. Si vous ouvrez le contrôleur AccountController, vous pourrez voir que cette action charge automatiquement la liste des fournisseurs d’identité externes qui ont été configurés pour l’application (ici, Facebook) :
[AllowAnonymous]
[ChildActionOnly]
public ActionResult ExternalLoginsList(string returnUrl)
{
ViewBag.ReturnUrl = returnUrl;
return (ActionResult)PartialView("_ExternalLoginsListPartial", new List<AuthenticationDescription>(AuthenticationManager.GetExternalAuthenticationTypes()));
}
Vous pouvez relancer l’application et tester la connexion avec Facebook. Après vous être authentifié sur Facebook, vous devrez accepter que l’application accède à votre profil public :
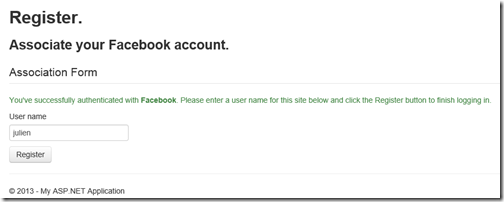
Après cela, vous serez automatiquement redirigé sur le site. Microsoft a même prévu une landing page qui vous permets de confirmer votre pseudo afin d’enregistrer vos informations dans la base de données locale :
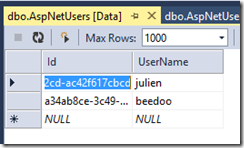
Si vous retournez voir la base de données locale un peu plus en détails, vous constaterez la présence de tables pour la gestion des utilisateurs (hors gestion des rôles) :
AspNetUsers
Cette table est très simple, puisqu’elle ne contient par défaut que deux colonnes, l’id de l’utilisateur ainsi que son nom
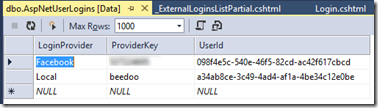
AspNetUserLogins
C’est cette table qui est utilisée pour la gestion des logins locaux et des logins externes à l’application. Comme vous pouvez le constater, elle est composée de trois colonnes :
- LoginProvider : indique le fournisseur d’identité associé au login (Facebook, Local…)
- ProviderKey : l’identifiant unique de l’utilisateur au niveau du fournisseur d’identité
- UserId : une clé étrangère vers l’utilisateur en question dans la table AspNetUsers
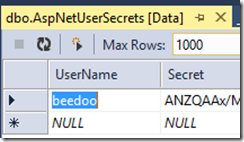
AspNetUserSecrets
Cette table stocke le mot de passe (secret) de l’utilisateur dans le cadre de l’authentification ASP.NET classique.
Conclusion
Comme vous avez pu le constater dans ce billet, Microsoft a énormément travaillé sur les outils d’aide à la mise en place de l’authentification par compte utilisateurs dans sa nouvelle version de Visual Studio ! Je n’ai utilisé que la partie Facebook ici, mais il est bien sûr possible d’utiliser d’autres fournisseurs, du moment que ceux-ci supportent les scénarios d’authentification OAuth2.
Dans le prochain billet, je vous parlerai de la mise en place de l’authentification à l’aide de compte organisationnels !
A bientôt ![]()
Julien
















Commentaires